レコードアイテムブロックのビジュアル設定
機能概要
レコードアイテムブロックの設定方法を「ビジュアル設定」にすることでHTMLを直接編集することなく画面上でコンテンツ作成/編集ができます。
機能仕様
・ビジュアル設定ではフィールドの並び順変更やレイアウト変更が行えます。
※ビジュアル設定になっているレコードアイテムブロックをソース設定に変更することは可能ですが、一度ソース設定にしたレコードアイテムブロックをビジュア設定に変更することはできません。
レコードアイテムブロックの作成
レコードアイテムブロックの作成方法はこちらをご参照ください。
レコードアイテム設定
プレビュー
プレビューを見ながら、「レコードアイテム」タブからカスタマイズしていきます。

レコードアイテム
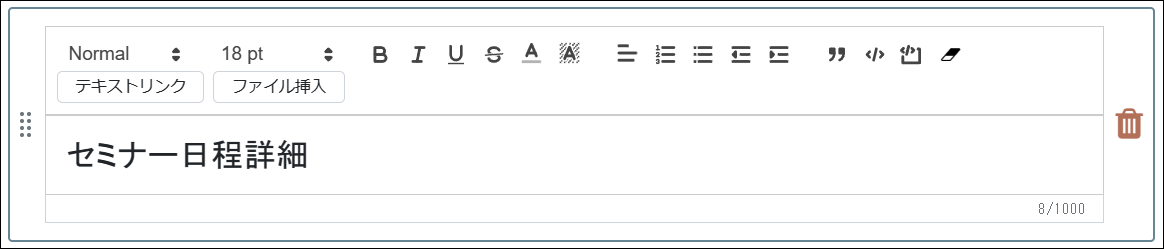
1.テキストパーツ
テキストパーツはレコードアイテムの各フィールドとは独立したテキストブロックを追加することができます。
ページのタイトルや説明テキストなどに使用できます。
※テキストパーツはHTMLタグを使用して編集することはできません。(HTMLタグがそのまま表示されます)

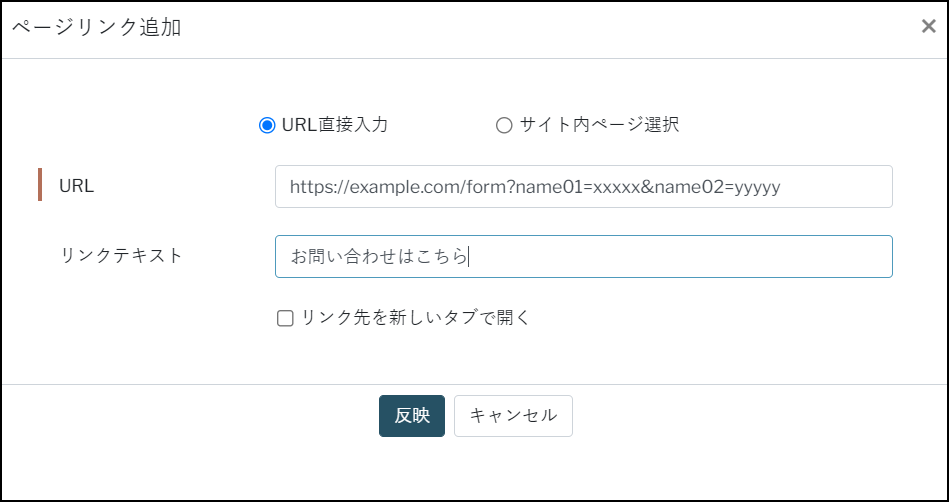
テキストリンク
外部ページのリンク指定や同サイト内の別ページのリンク指定を行うことができます。
▼外部ページ

▼サイト内ページ選択

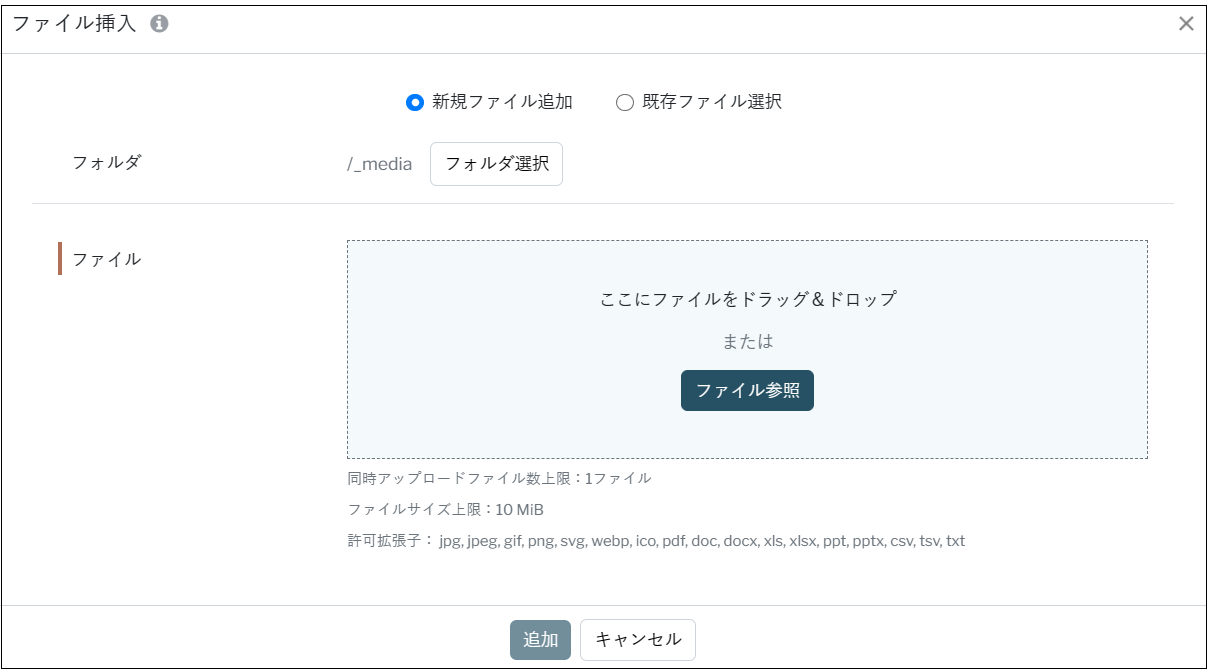
ファイル挿入
サイトファイルのファイルを挿入することができます。
▼新規ファイル追加

▼既存ファイル選択

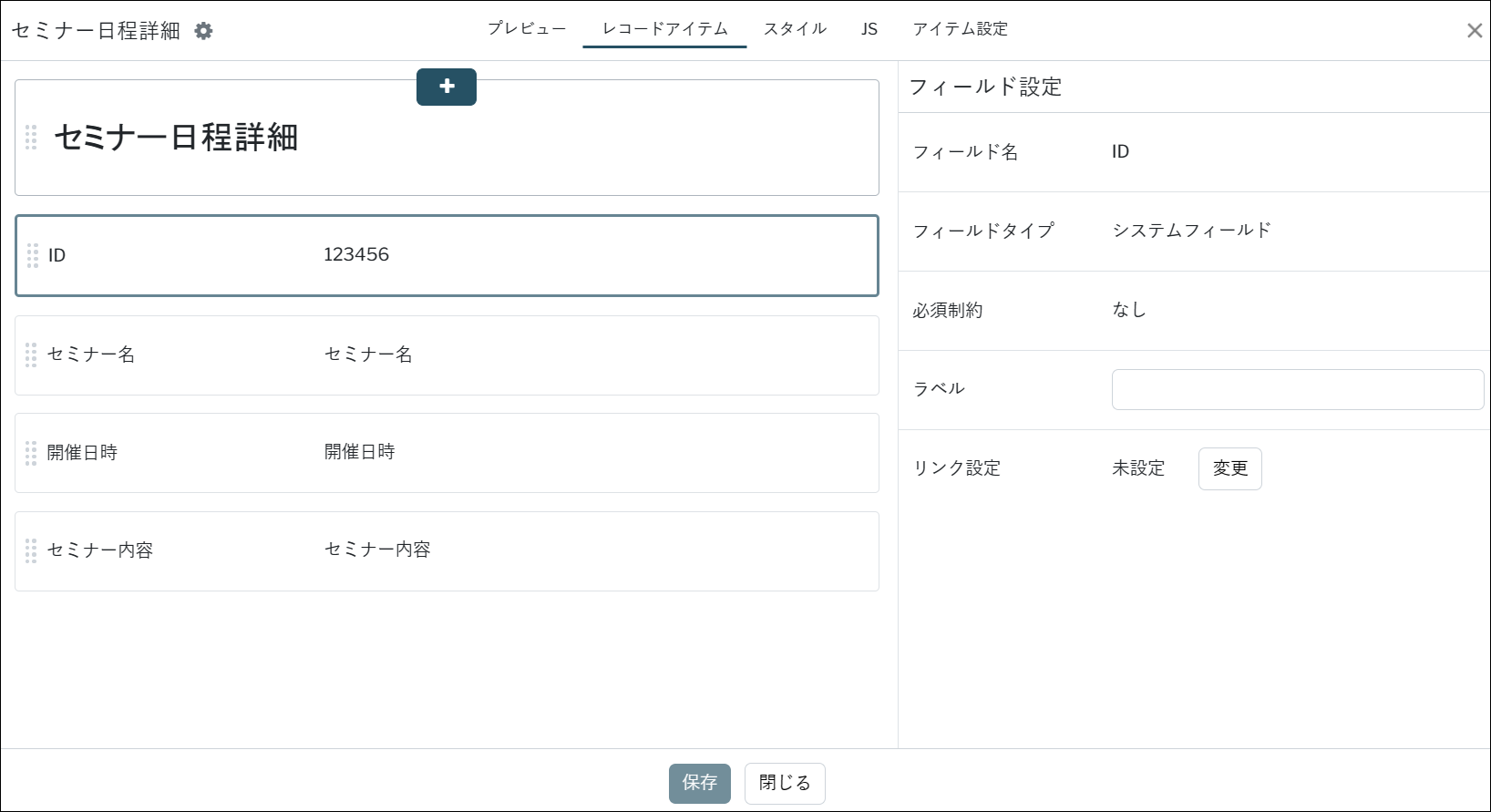
2.フィールド設定
レコードアイテムタブからフィールドをクリックするとフィールド設定が開きます。
フィールド設定はフィールド毎のラベル設定、ページ内リンクなどを設定できます。

| ラベル | レコードアイテムブロック上に表示されるフィールド名を編集できます。 |
|---|---|
|
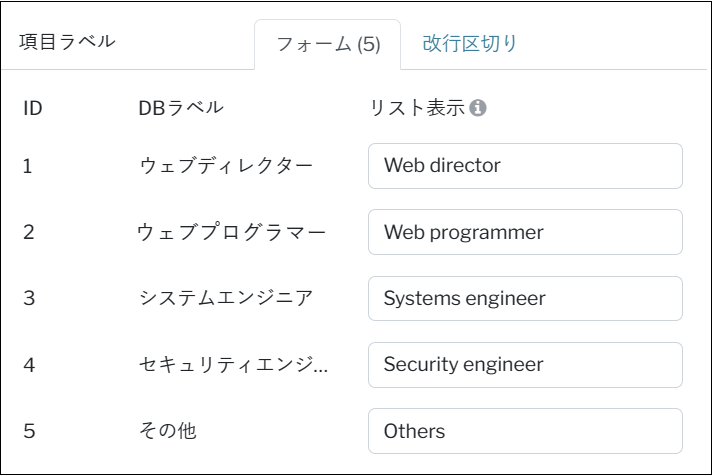
項目ラベル (セレクト/マルチセレクト フィールドのみ) |
DBで設定したラベルの表示を変更したいときに使用します。 使用例)表示ラベルを英語に変更
※変更したラベルはレコードアイテム上での表示のみ適用されます。 |
|
リンク設定 (ファイルフィールドは対象外) |
同サイト内の別ページへ画面遷移するリンクを指定できます。 引用レコードを設定することでレコードアイテムで表示しているレコード値や、参照フィールドの参照先レコードの値をリンク先に引き継ぐことができます。 また、リンク先のページ内に配置するブロックを選択、作成できます。 リンク先ページ追加で追加するページが非認証ページの場合、レコードアイテムブロックのみ選択できます。 リンク先ページ追加で追加するページが認証ページの場合、更新フォームブロック、削除フォームブロック、レコードアイテムブロックのいずれかを選択できます。 |
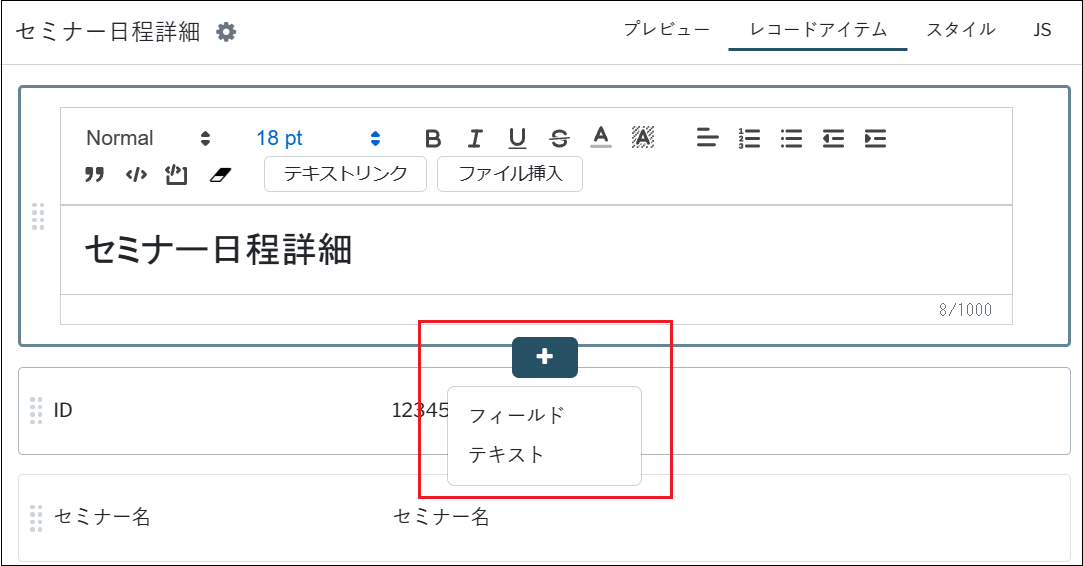
3.パーツ追加
パーツの上下にマウスカーソルをあわせると「+」ボタンが表示されます。
こちらからフィールドパーツ、テキストパーツの追加ができます。

参照先DB内に含まれるフィールドの追加について
レコードアイテム上に参照フィールドの参照先DB内に含まれるフィールドを追加することができます。
詳細については参照先DBのフィールド追加をご参照ください。
設定例
フィールド追加
※例ではレコードアイテムに「会場」というフィールドを追加します。
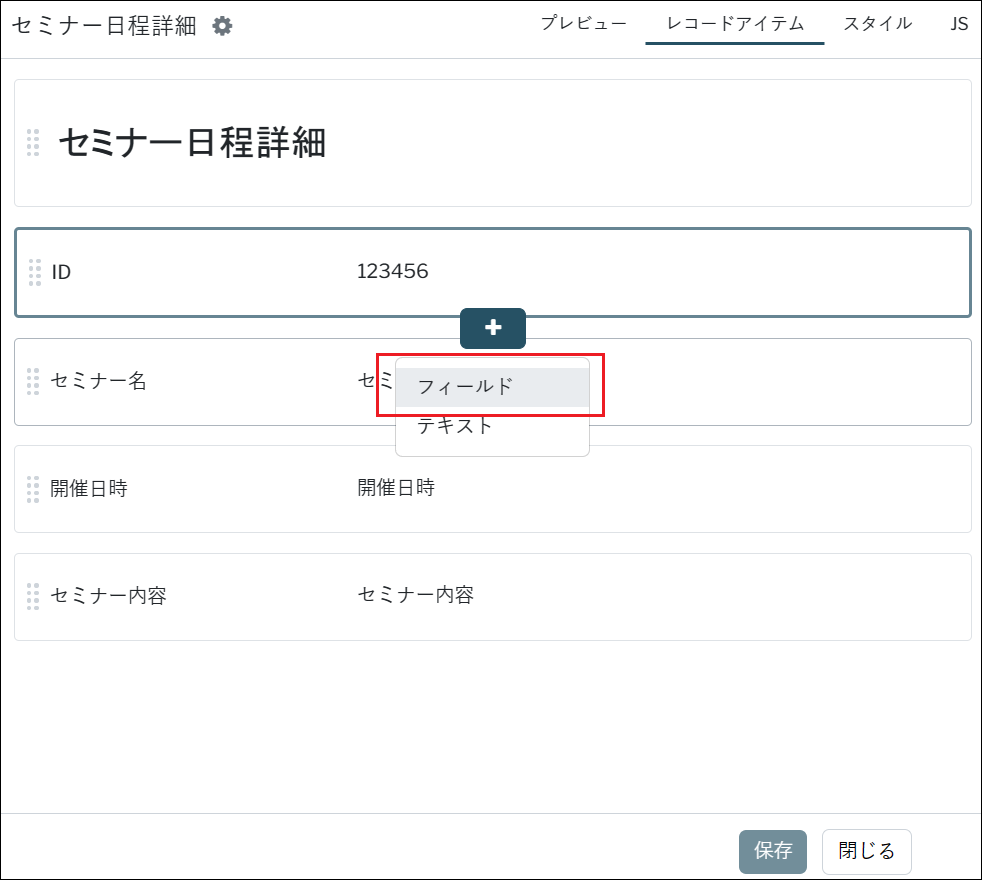
1.追加したいフィールドを選択
「レコードアイテム」タブよりアイテムパーツ編集画面を開き、パーツの上下にマウスカーソルをあわせ表示される「+」ボタンから「フィールド」を選択します。

レコードアイテムブロックに追加するフィールドを選択します。
「+」ボタンから追加するフィールドを選択し、追加ボタンをクリックします。

アイテムパーツに「会場」が追加されます。

2.保存
プレビューで画面を確認し、保存します。
保存後、レコードアイテムブロックを配置しているページのURLへアクセスし、配置したフィールドが表示されるかご確認ください。
サイト内ページリンク追加
※例では「会場」のリンク先に新規の非認証ページを追加する手順を記載します。
1.ページリンクを追加する
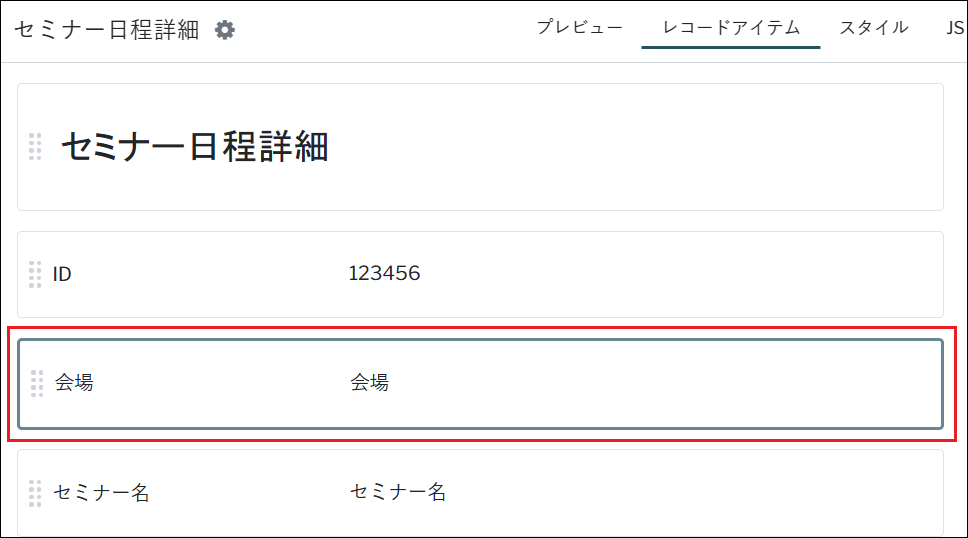
「レコードアイテム」タブよりアイテムパーツ編集画面を開き、リンクを設定したいフィールドを選択します。
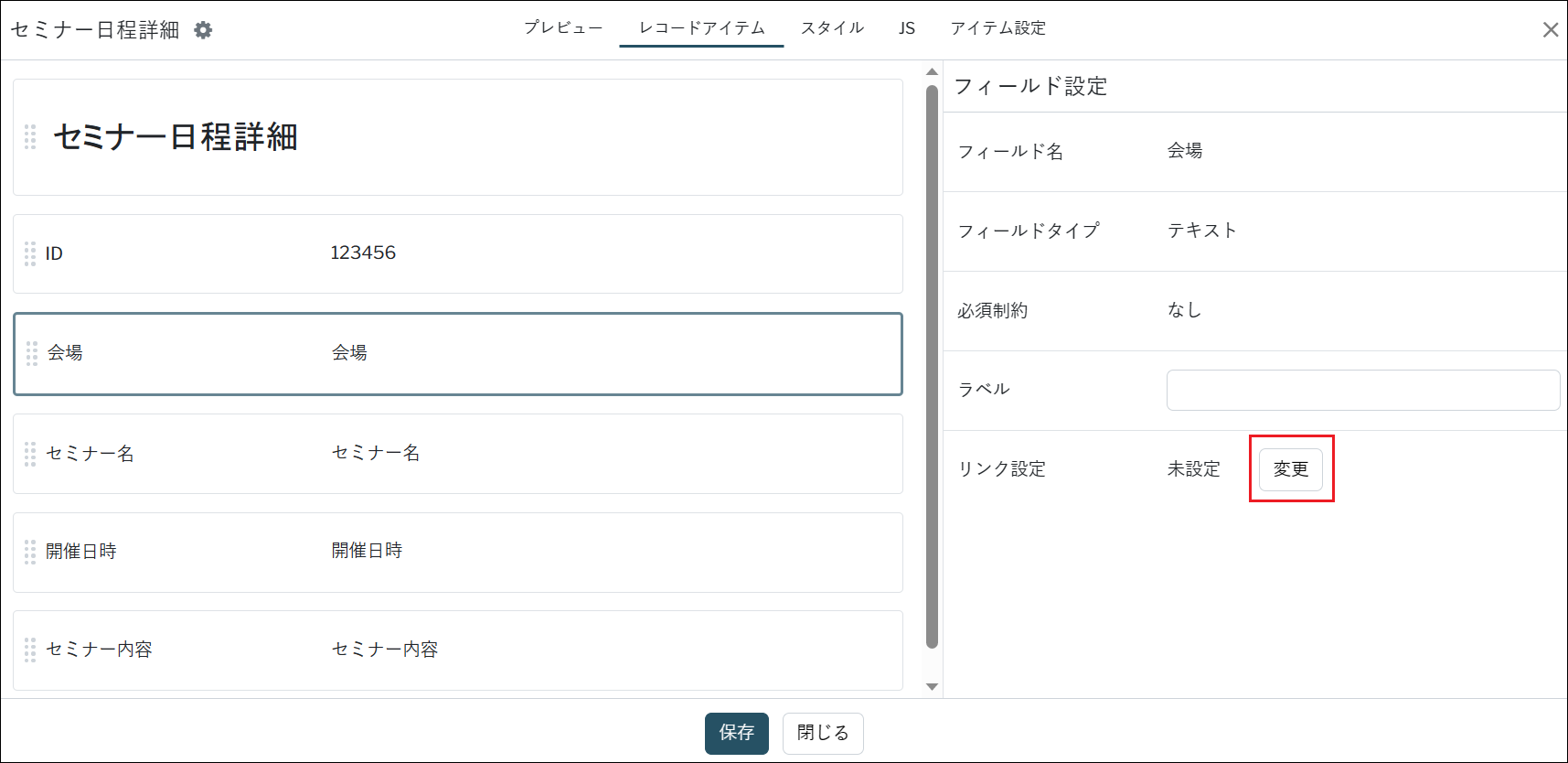
フィールド設定を開き、リンク設定の「変更」ボタンをクリックします。

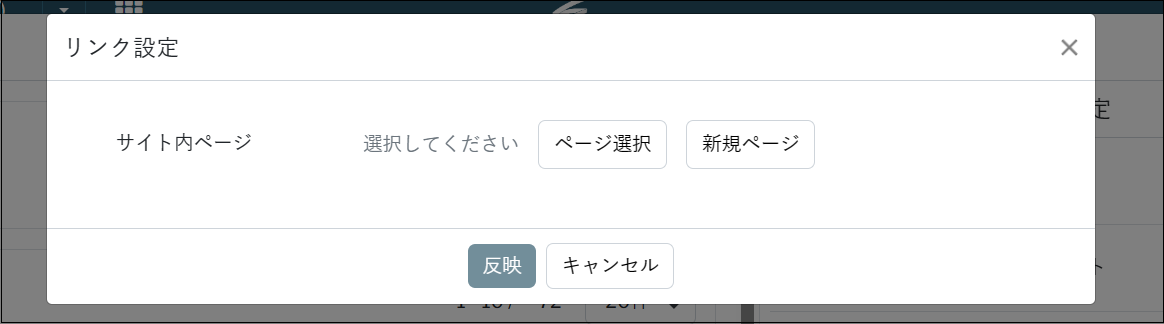
「新規ページ」をクリックします。

ページ表示名、ページ識別名を設定します。
以降の作業の詳細はレコードアイテムブロックのソース設定のサイト内ページリンク追加をご参照ください。
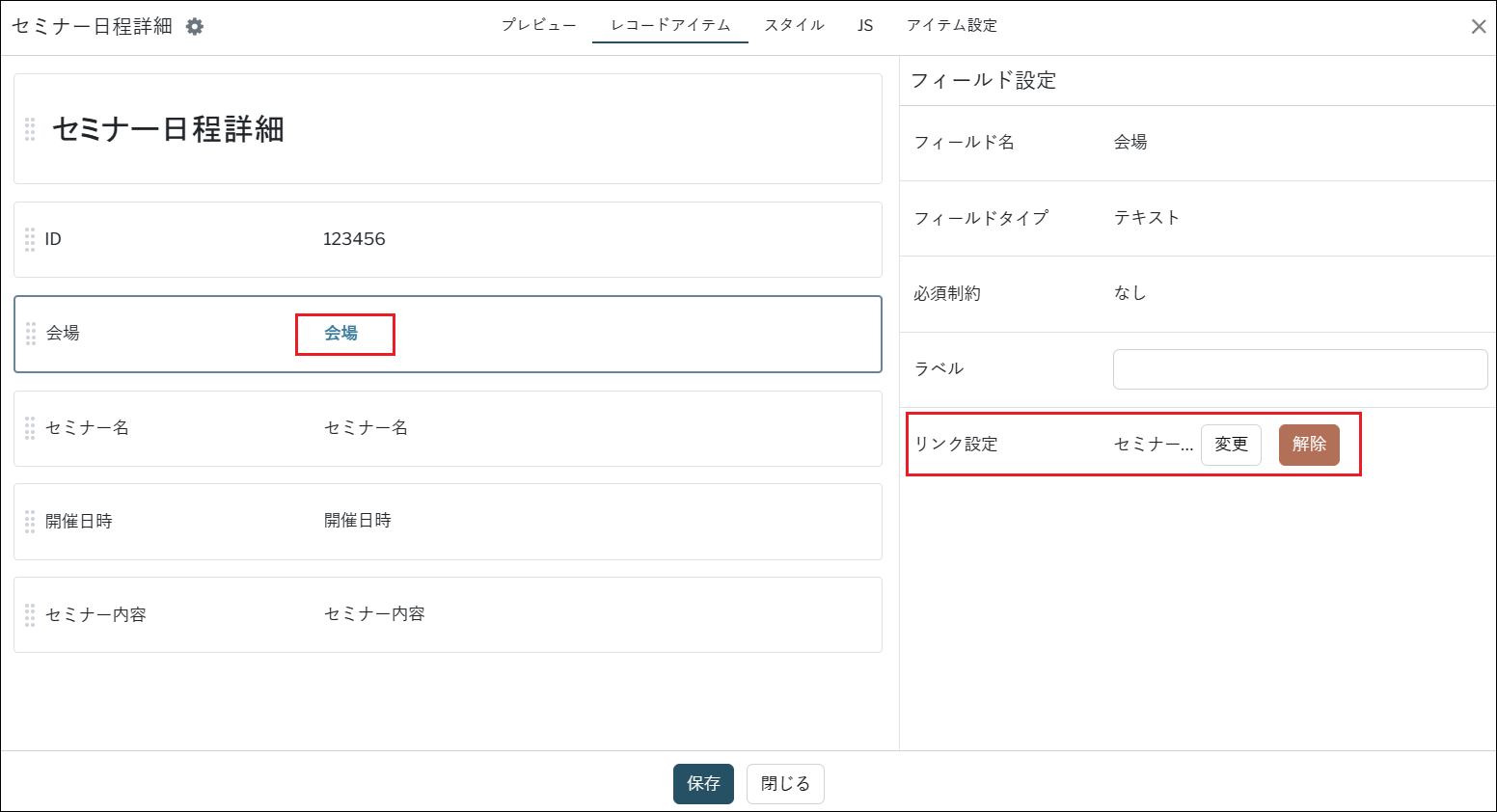
リンク設定の反映後、アイテムパーツの「会場」にリンクが追加されます。

2.保存
プレビューで画面を確認し、保存します。
保存後、レコードアイテムブロックを配置しているページのURLへアクセスし、リンク先からページや配置したブロックが表示されるかご確認ください。
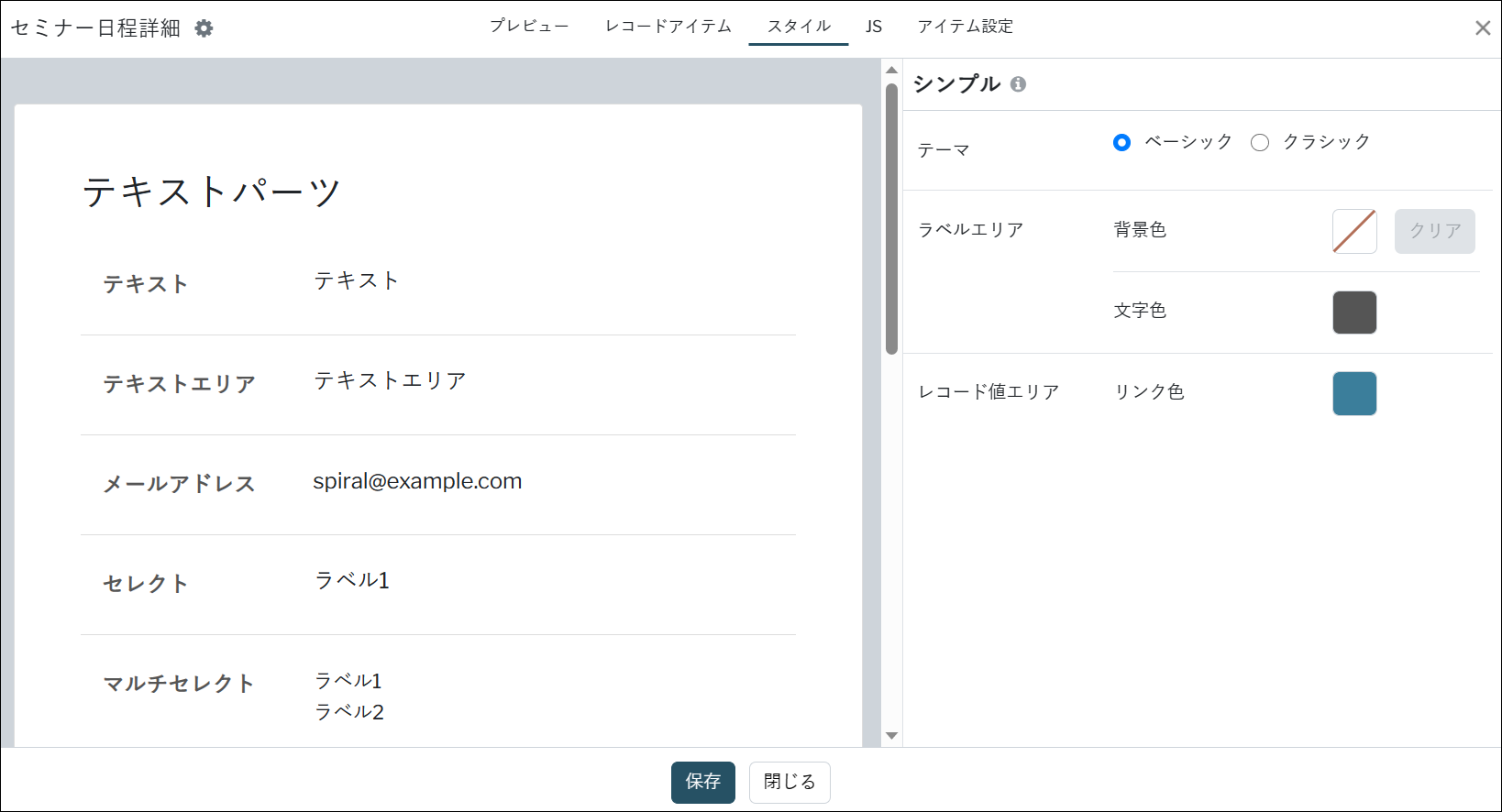
スタイル
ビジュアル設定での「スタイル」ではCSSを触ることなくブロックの見た目を変更できます。

シンプル
少ないスタイルの指定で全体の統一感を設定します。
| 項目名 | 説明 |
|---|---|
| テーマ | レコードアイテムページ全体のデザインをテーマから選択できます |
| 各フィールドのタイトル部分のデザインを編集できます | |
| レコード値エリア | レコード値のリンク色を編集できます |
JS
設定したJavaScriptはレコードアイテムブロックのJavaScriptに適用されます。
設定したJavaScriptは「共通ソースCSS/JavaScript」「ページのCSS/JavaScript」より後に読み込まれます。
詳細はこちらをご確認ください。

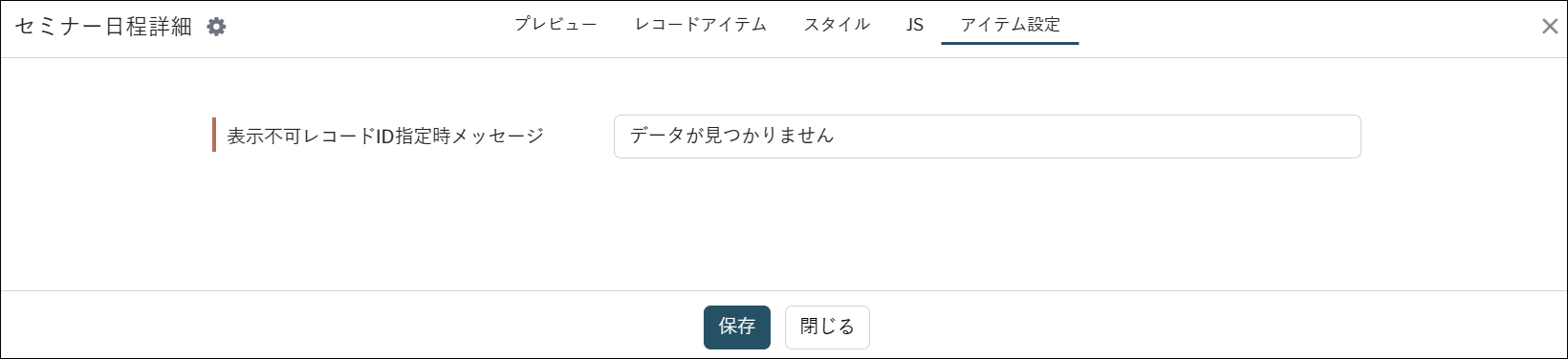
アイテム設定
レコード公開範囲の公開条件に一致しないレコードIDや存在しないレコードIDを表示しようとした場合のメッセージを設定することができます。