

ログインフォームブロックのビジュアル設定
機能概要
フォームブロックの設定方法を「ビジュアル設定」にすることでhtmlを直接編集することなく画面上でコンテンツ作成/編集ができます。
機能仕様
・ビジュアル設定ではフォームの各フィールドごとに、レイアウト変更、ラベル等の文言調整の編集、フィールドの並び順変更ができます。
※ビジュアル設定になっているフォームブロックをソース設定に変更することは可能ですが、一度ソース設定にしたフォームブロックをビジュアル設定に変更することはできません。
ログインフォームブロックの作成
ブロック一覧
サイト管理画面からログインフォームブロックを作成します。
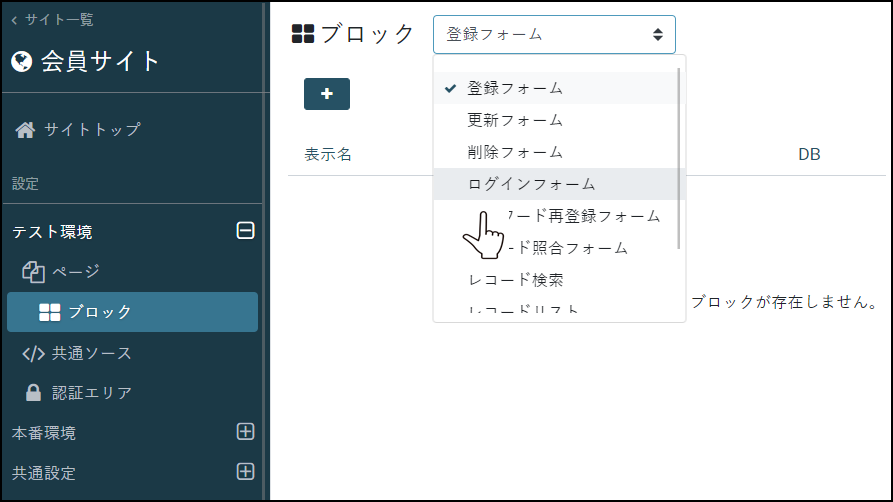
サイト管理の左メニューからテスト環境>ブロックをクリックします。
ブロック一覧のプルダウンから「ログインフォーム」を選択します。

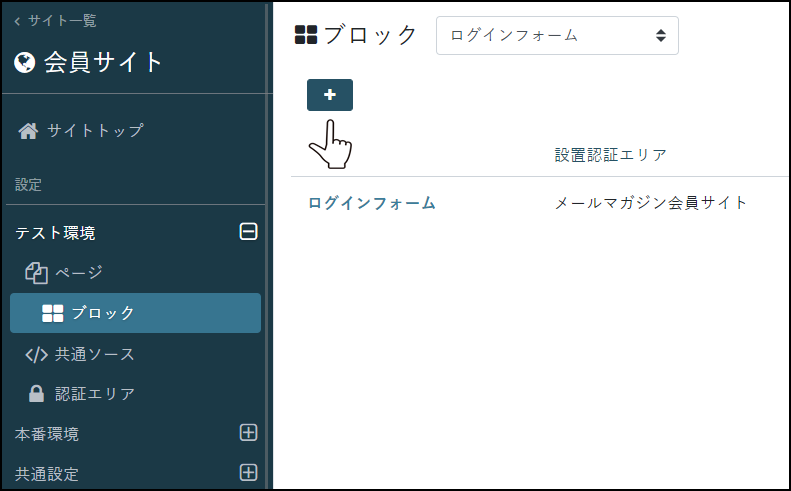
「ログインフォーム」選択後、ログインフォームブロックを作成する際、「+」ボタンをクリックします。

ブロック作成モーダル
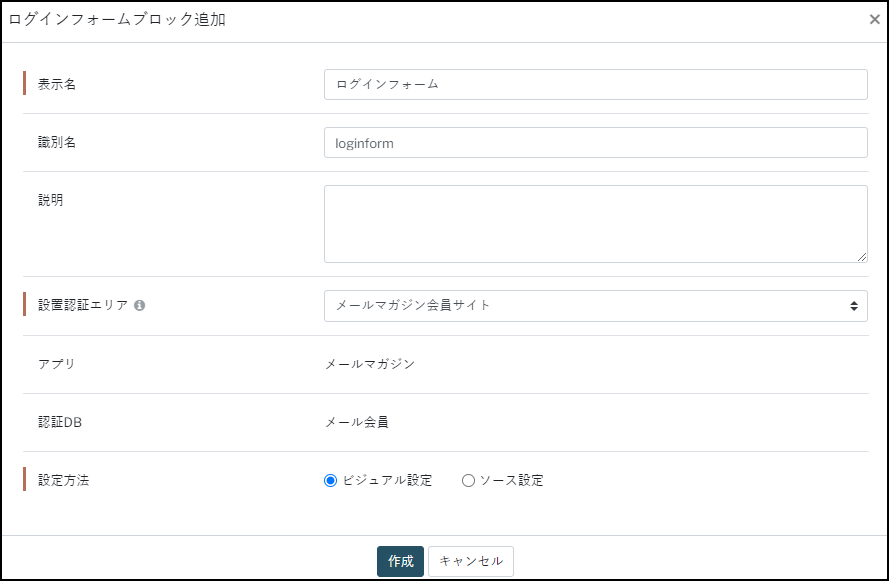
ログインフォームブロックの追加モーダルが表示されますので、必要事項を記入します。

ログインフォームブロック設定
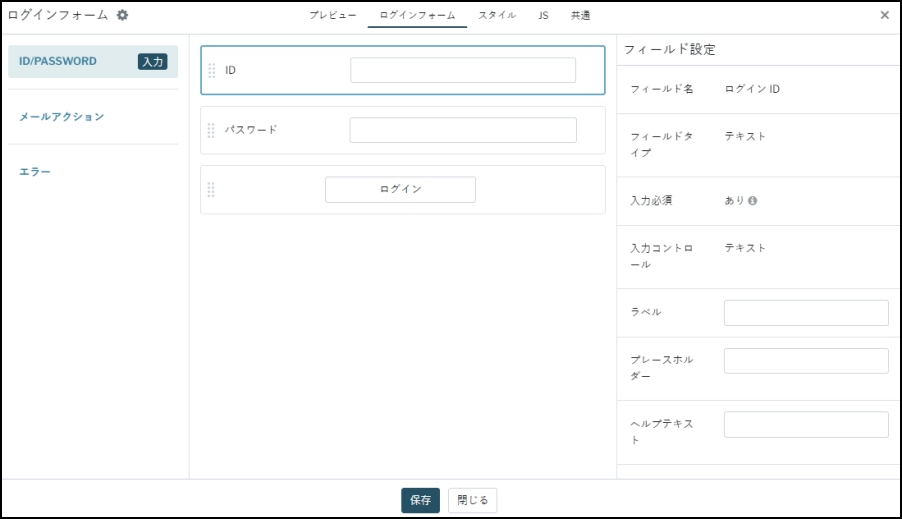
ビジュアル設定の場合、ログインフォームタブからフォームの設定が行えます。

ID/PASSWORDステップ
ID/PASSWORDステップで表示するIDフィールドの変更など、ステップ画面を編集する際に使用します。
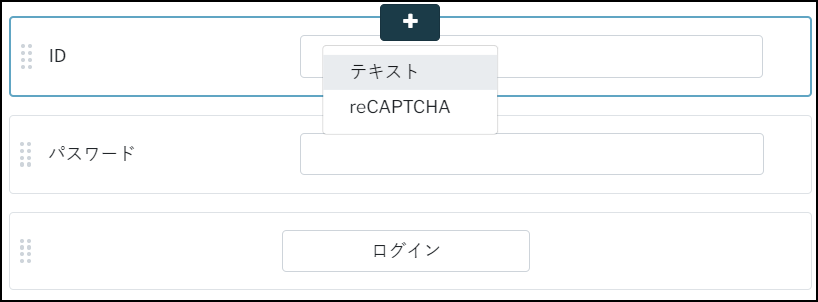
パーツ追加
フィールドの上下にマウスカーソルをあわせると「+」ボタンが表示されます。
こちらからテキストパーツ、reCAPTCHAが追加できます。

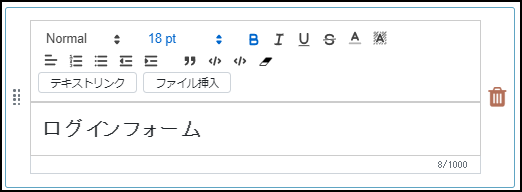
テキストパーツはフォームの各フィールドとは独立したテキストブロックを追加することができます。
フォームページのタイトルや説明テキストなどに使用できます。
※テキストパーツはhtmlタグを使用して編集することはできません。(htmlタグがそのまま表示されます)

メールアクション
ログインフォームにログインが成功した場合にメールを自動送信する機能です。
詳しくはメールアクションをご参照ください。
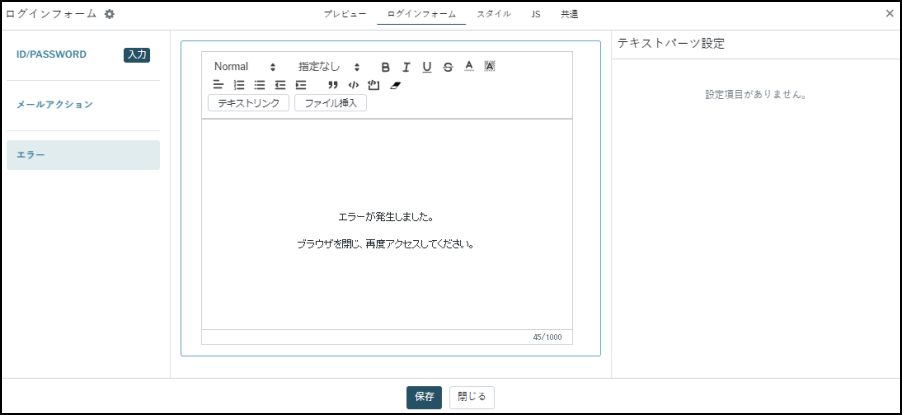
エラー
エラーページの作成ができます。
外部ページのリンク指定や同サイト内の別ページのリンク指定、サイトファイルのファイル挿入もできます。

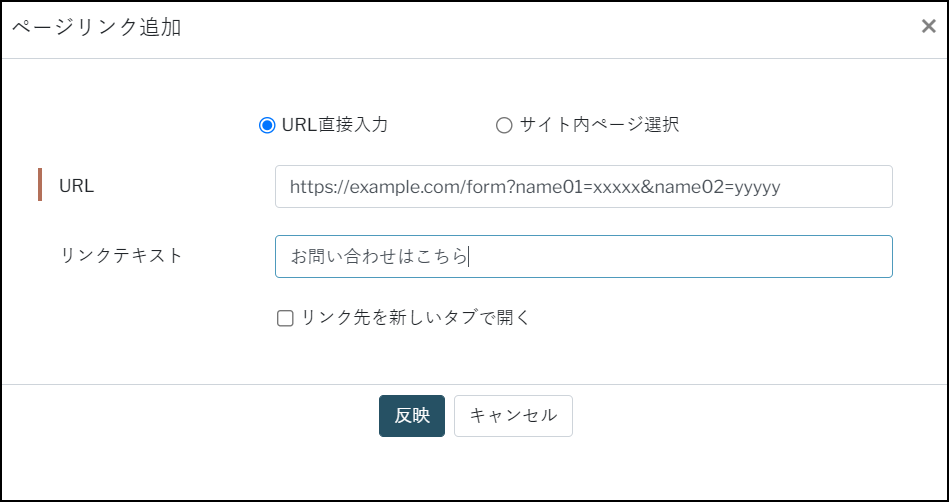
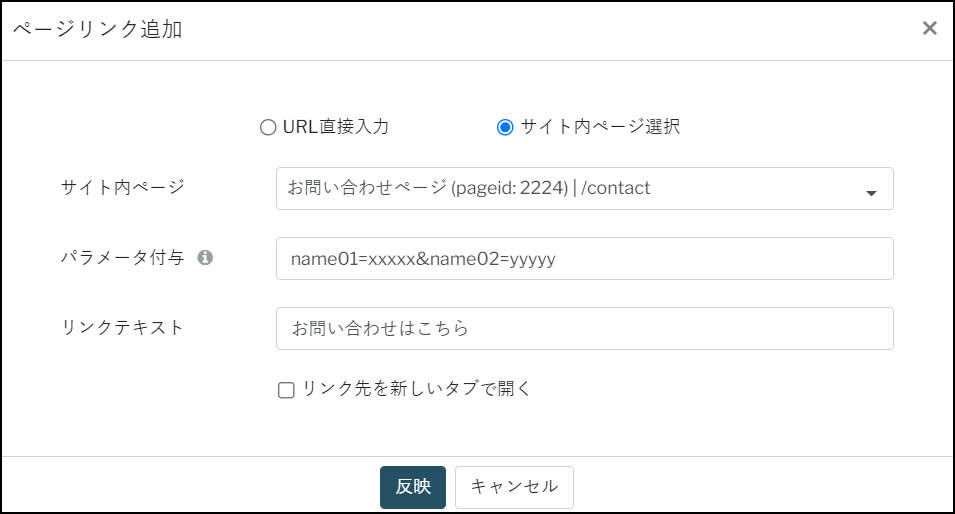
テキストリンク
外部ページのリンク指定や同サイト内の別ページのリンク指定を行うことができます。
▼外部ページ

▼サイト内ページ選択

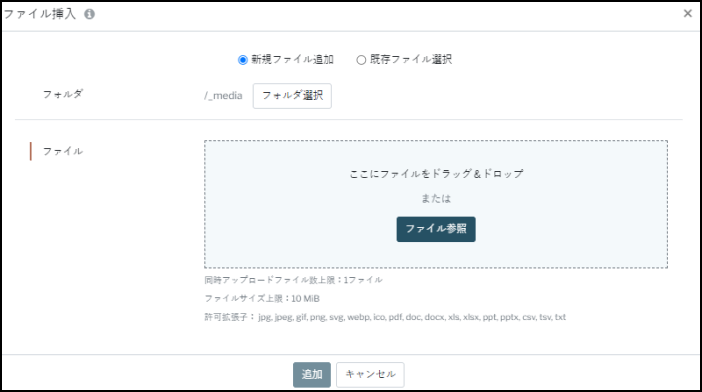
ファイル挿入
サイトファイルのファイルを挿入することができます。
▼新規ファイル追加

▼既存ファイル選択

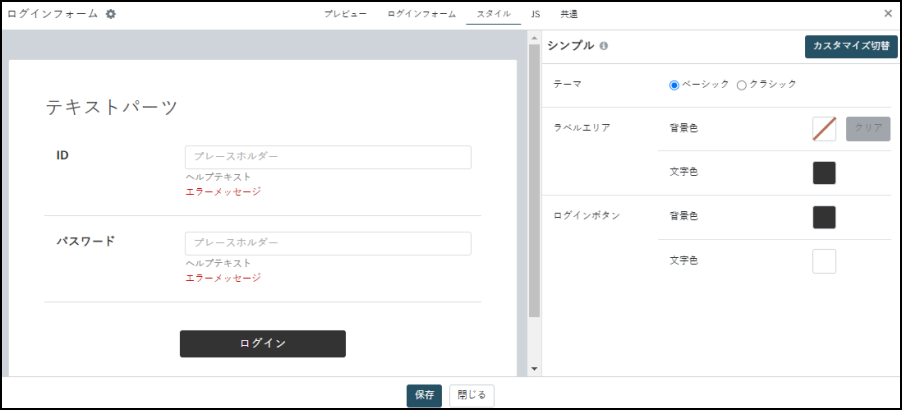
スタイル
ビジュアル設定での「スタイル」ではCSSを触ることなくフォームページの見た目を変更できます。
右上の「カスタマイズ切替」からさらに細かな設定ができます。

シンプル
少ないスタイルの指定で全体の統一感を設定します。
| 項目名 | 説明 |
|---|---|
| テーマ | フォームページ全体のデザインをテーマから選択できます |
| ラベルエリア | 各フィールドのタイトル部分のデザインを編集できます |
| ログインボタン | ログインボタンのデザインが編集できます |
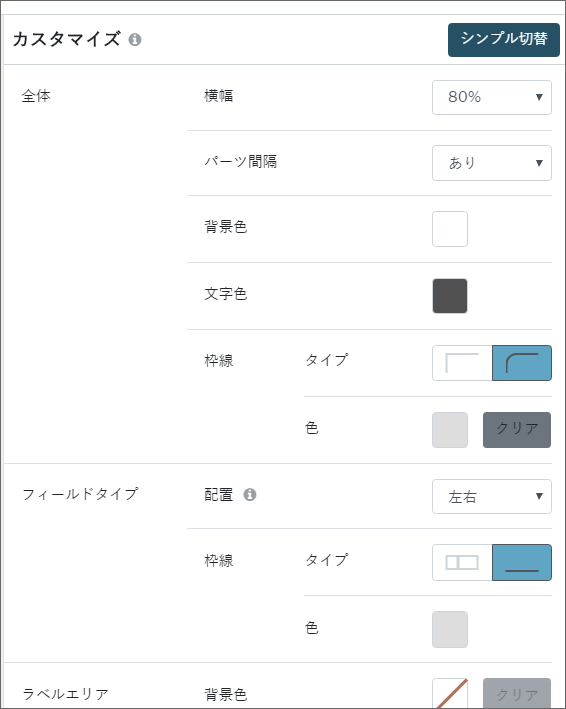
カスタマイズ
より多くのスタイル要素を細かく指定できます。

| 項目名 | 説明 |
|---|---|
| 全体 | フォームページ全体のデザインを編集できます |
| フィールドタイプ | 各フィールドの配置レイアウト、枠線のタイプと色が編集できます |
| ラベルエリア | 各フィールドのタイトル部分の背景色と文字色が編集できます |
| 入力エリア | 各フィールドの入力エリアの背景色、ヘルプテキスト/エラーメッセージの文字色が編集できます |
| 入力コントロール | 入力欄の背景色、枠線のタイプ/色、セレクト項目の背景色が編集できます |
| テキストパーツ | テキストパーツの枠線のタイプ/色が編集できます |
| ログインボタン | ログインボタンの背景色、文字色、枠線のタイプ/色が編集できます |
JS
設定したJavaScriptはログインフォームブロックのJavaScriptに適用されます。
設定したJavaScriptは「共通ソースCSS/JavaScript」「ページのCSS/JavaScript」より後に読み込まれます。
詳細はこちらをご確認ください。

共通設定
入力内容に不備があった場合やログインロックがかかった場合に表示されるエラーメッセージを登録、変更できます。
また、デフォルトメッセージ設定の設定内容を適用することができます。

