

フォームブロックのセレクト/マルチセレクト型フィールドにおいて、選択肢で任意の値を初期選択できるようにしたい
フォームブロックのセレクト/マルチセレクト型フィールドにおいて、選択肢で任意の値を初期選択できるようにするためにはソース編集が必要です。
必要な編集は下記をご確認ください。
(イメージ)

1.フォームブロックの編集手順
フォームブロックの編集は下記の手順で行います。
※ フォームブロックの編集は「ソース設定」で行います。「ビジュアル設定」になっている場合はソース設定に変更する必要があります。
サイト管理 > 編集するサイト名 > テスト環境 > ブロック
修正するブロックを選択します。

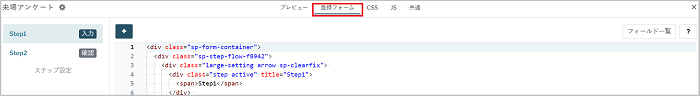
「登録フォーム」をクリックすると、HTML編集エディタが表示されます。

※フォームブロックでビジュアル設定からソース設定に変更した場合、ビジュアル設定には戻せなくなります。
※フォームブロックのソース設定についての詳細は下記ページを参照ください。
登録フォームブロックのソース設定|更新フォームブロックのソース設定
2.サンプルHTMLソース
登録フォームブロックのHTMLソースのサンプルを記載しています。'f0XXX'の部分は、対象のフィールドの値を適宜差し替えてご利用ください。
セレクト型フィールド(ラジオ)
th:checkedにフォーム内で引継がれたり既に選択されたラベルがある場合はそのラベルIDを選択し、
初めて開いた場合は指定したラベルIDを選択済みにする条件式を記載します。
ラベルIDが1の選択肢を事前に選択済みにするサンプルのHTMLソースは下記の通りです。
<input type="radio"
th:name="${fields['f0XXX'].name}"
th:value="${option.id}"
th:checked="${inputs['f0XXX'] != null ? inputs['f0XXX'] == #strings.toString(option.id) : option.id == 1 }"
>
セレクト型フィールド(プルダウン)
セレクト型フィールド(ラジオ)と同じ要領で、th:selectedにフォーム内で引継がれたり既に選択されたラベルがある場合はそのラベルIDを選択し、
初めて開いた場合は指定したラベルIDを選択済みにする条件式を記載します。
ラベルIDが1の選択肢を事前に選択済みにするサンプルのHTMLソースは下記の通りです。
<option
th:each="option : ${fields['f0XXX'].options}"
th:value="${option.id}"
th:text="${option.label}"
th:selected="${inputs['f0XXX'] != null ? inputs['f0XXX'] == #strings.toString(option.id) : option.id == 1 }"
>Item</option>
マルチセレクト型フィールド
th:checkedにフォーム内で引継がれたり既に選択されたラベルがある場合はそのラベルIDを選択し、
初めて開いた場合は指定したラベルIDを選択済みにする条件式を記載します。
ラベルIDが1と3の選択肢を事前に選択済みにするサンプルのHTMLソースは下記の通りです。
<input type="checkbox"
th:name="${fields['f0XXX'].name}"
th:value="${option.id}"
th:checked="${inputs['f0XXX'] != null ? #lists.contains(inputs['f0XXX'], #strings.toString(option.id)) : #lists.contains({1,3}, option.id)}"
>
