

フォームに個人情報保護の同意ボタンをつけるには?
フォームブロックに同意ボタンを設置する方法として以下の方法が考えられます。
・DB側に同意ボタン用のフィールドを作成し、フォームブロックに入力必須にして設置する
・登録フォームブロックに同意チェックボックスパーツを追加する
ここでは、DB側に同意ボタン用のフィールドを作成し、フォームブロックに入力必須にして設置する方法の設定例をご紹介します。
個人情報保護同意用フィールドの作成
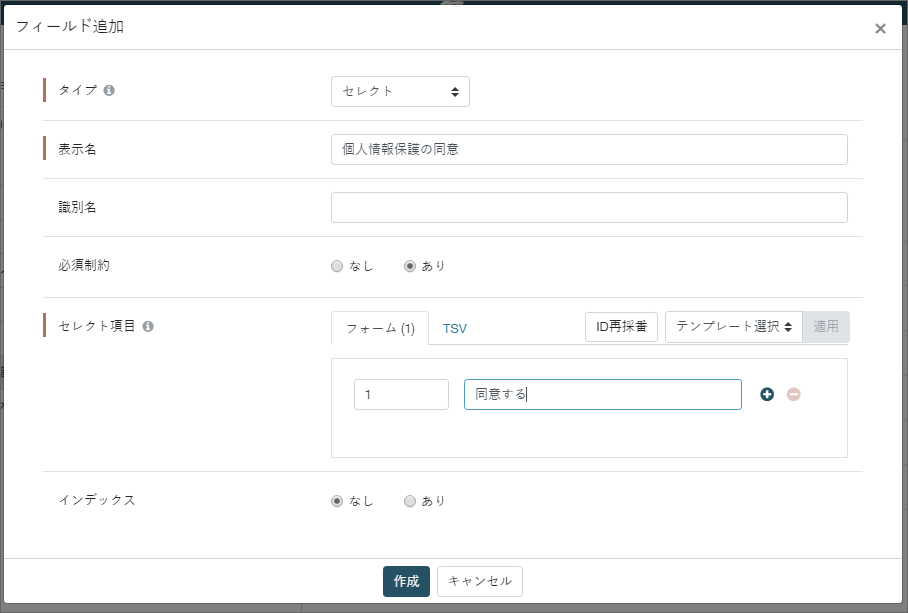
以下を参考にDBにフィールド追加してください。
※タイプを「セレクト」、必須制約を「あり」、セレクト項目を「ひとつ」にして作成してください。

入力ステップページのHTML編集
デフォルトではセレクト型になっています。
<select class="sp-form-control" name="f0XXX">
<option th:each="option : ${fields['f0XXX'].options}" th:value="${option.id}" th:text="${option.label}" th:selected="${inputs['f0XXX'] == #strings.toString(option.id)}">Item</option>
</select>以下のようにタグをチェックボックスに変更してください。
(※"f0XXX"の部分は適宜変更してください)
<label th:each="option : ${fields['f0XXX'].options}"><input type="checkbox" th:name="f0XXX" th:value="${option.id}" th:checked="${inputs['f0XXX'] != null ? #lists.contains(inputs['f0XXX'], #strings.toString(option.id)) : false}"><span th:text="${option.label}">Item</span></label>