

既存のHTML+CSSを使ってフォームを作成したい
既存のHTML+CSSを使ってフォームを作成したい場合には、フォーム入力/選択部分や各項目のエラーメッセージをThymeleaf記法に差し替えることで機能します。
※Thymeleaf(タイムリーフ記法)記法について詳しくはこちら
作成の流れ
1.フォーム作成
こちらのフローに沿ってフォームを作成します。(※作成済みの場合は以下に進んでください)
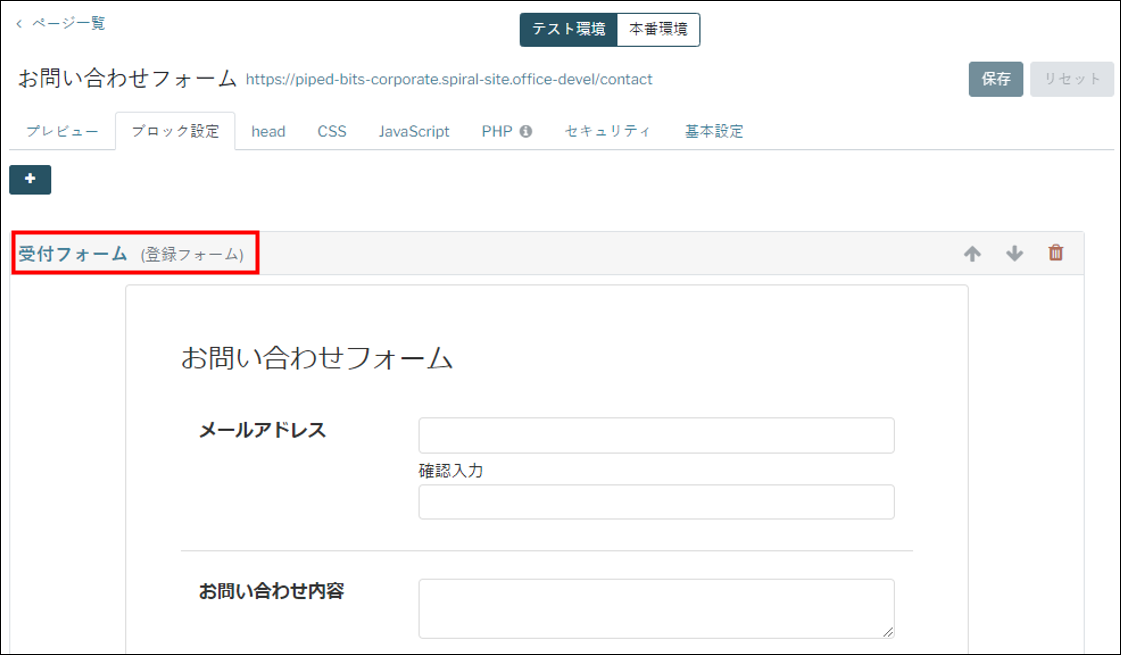
2.ページ詳細画面
編集するフォームのブロック名をクリックします。

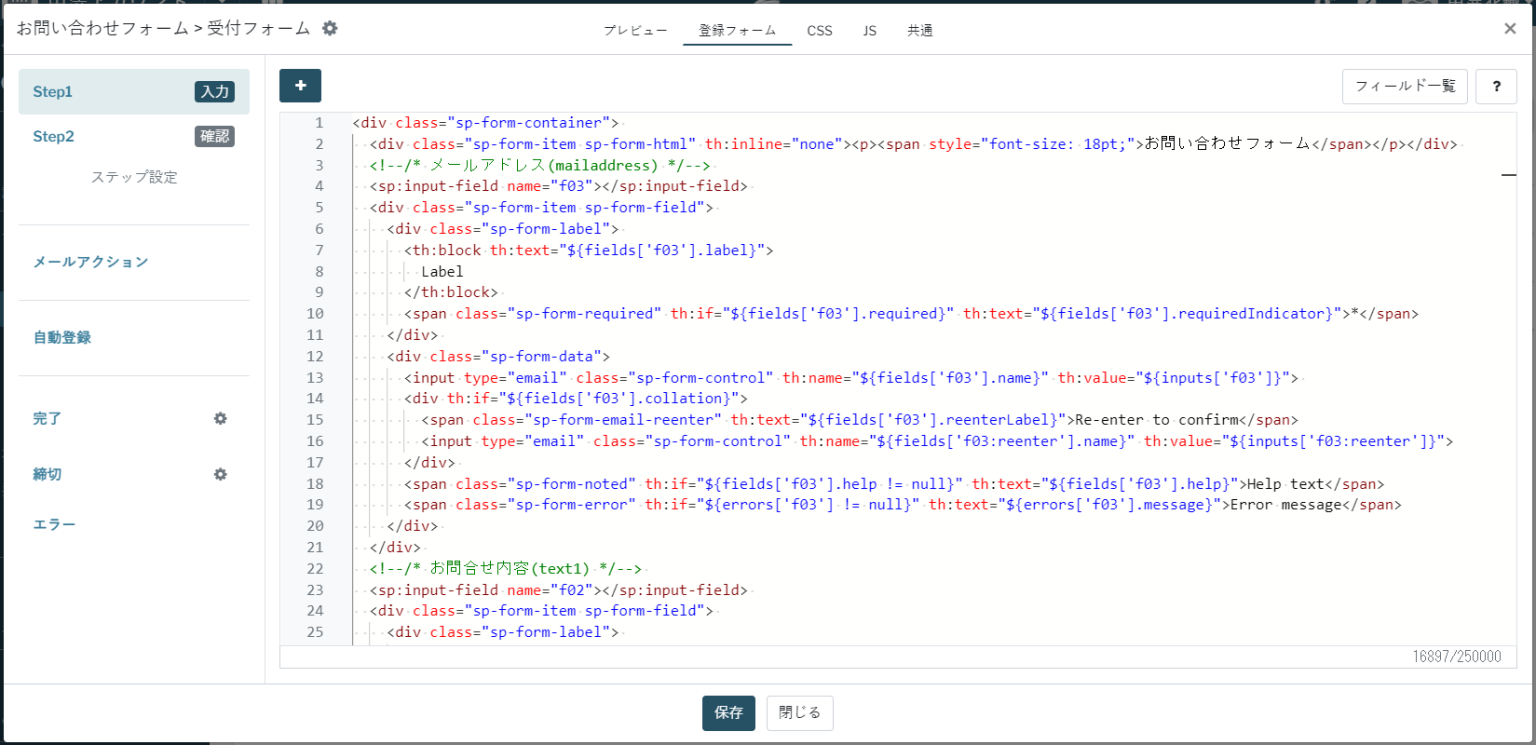
3. 入力ステップページの作成
「Step1」の画面にあるソースコードエディタを編集します。
※デフォルトではSPIRAL ver.2で生成されたフォームのソースが表示されます。

4. タグの差し替え
フォームの各項目やエラーメッセージ表示部分等をThymeleaf記法に差し替えます。
例:既存HTML(1項目のみ抜粋)
<tr><th>氏名<span>必須</span></th><td><input type="text" name="name"></td></tr>
上記のHTMLにThymeleaf記法を組み込みます。
例:組み込み後HTML(1項目のみ抜粋)
<tr><sp:input-field name="f01"></sp:input-field><!-- ←使用フィールドの指定 -->th:text="${fields['f01'].label}"<th><span>必須</span></th> <!-- ←フィールド表示名の出力 --><td>th:name="${fields['f01'].name}" th:value="${inputs['f01']}"<input type="text"> <!-- ←インプットタグの出力 -->th:if="${fields['f01'].help != null}" th:text="${fields['f01'].help}"<span></span> <!-- ←ヘルプテキストの出力 -->th:if="${errors['f01'] != null}" th:text="${errors['f01'].message}"<span></span> <!-- ←エラーメッセージの出力 --></td></tr>
フォーム1項目につき
使用フィールドの指定、フィールド表示名、インプット、ヘルプテキスト、エラーメッセージ
の5つが1セット必要になります。
各インプットタグやセレクトボックス等の記述方法についてはこちらをご参照ください。
5.確認ステップページ
確認ステップページも入力ステップページと同様にThymeleaf記法に差し替えます。
例:既存HTML(1項目のみ抜粋)
<tr><th>氏名<span>必須</span></th><td>入力した値を表示</td></tr>
上記のHTMLにThymeleaf記法を組み込みます。
例:組み込み後HTML(1項目のみ抜粋)
<tr><th th:text="${fields[‘f01’].label}"><span>必須</span></th> <!– ←フィールド表示名の出力 –><td><span th:text="${values['f01']}"></span> <!– ←入力値の出力 –></td></tr>
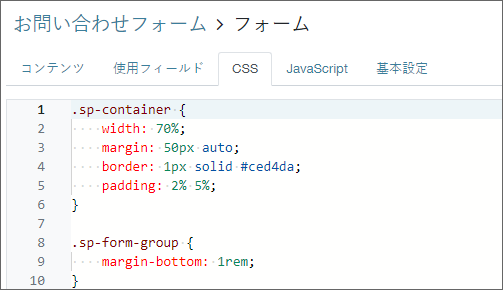
6. CSS
CSSのタブからCSSの編集ができます。
こちらに記載したCSSは同じコンテンツブロックにのみ反映されますので、既存のCSSファイルの中身をここにコピー&ペーストしてください。

7. 表示/送信確認
作成/編集が終わったフォームはページの表示/動作確認と送信チェックをしてください。
フォームでの送信後は該当DBに値が格納できているかも確認してください。
(Thymeleafの記述ミスなどによる動作不良の確認のため)
ソースコード挿入機能
入力ステップ/確認ステップのソースコードエディタの左上の+ボタンをクリックすると、フィールドパーツ追加モーダルが表示され、フォームに追加したいフィールドのソースなどを追加できます。詳しくはこちらをご参照ください。
