

Google Analyticsの解析タグでSPIRALを導入したサイトやページを正しく計測したい
サイト機能で生成したページに対して、Google Analyricsによる解析をする場合は、以下の方法で実現できます。
①(一括指定)1つの設定で全ページの解析をする場合
<head></head>内に記載する内容を一括指定することができます。
[サイト管理 > サイト一覧 > Google Analyricsを設定するサイト名] 内に作成されたページに同じGoogle Analyricsタグを挿入する場合に、
[設定 > テスト環境 > 共有ソース]でGA4タグを一括指定します。

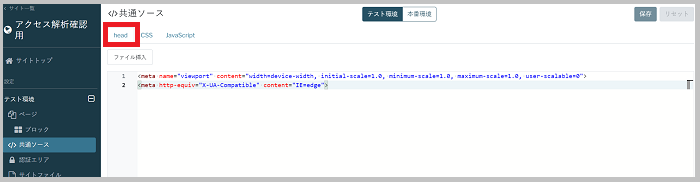
(共通ソース)

共通ソースのタブ [head] 内にGoogle Analyricsのタグを挿入します。
②(個別指定)特定のページを解析したい場合
[サイト管理 > サイト一覧 > GA4を設定するサイト名] 内に作成されたページごとにGA4タグを挿入する場合やパラメータ等を埋め込みたい場合などに、
[設定 > テスト環境 > ページ > 該当する識別名(パス)]内にあるタブ「head」もしくは「JavaScript」にGA4タグを個別に記載します。

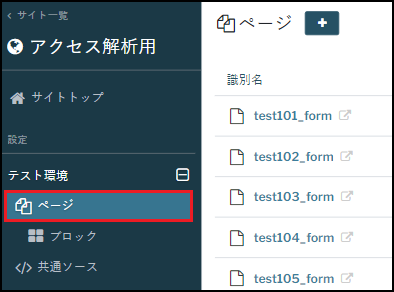
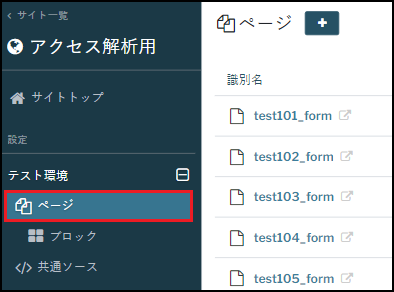
(ページ)

ページのタブ [head] 内にGoogle Analyricsのタグを挿入します。
※ <body></body>内にタグを設置したい場合は、フォームブロックのhtmlにサイトタグを挿入してください。入力、確認、完了、エラー各画面に設置が必要です。
※ <head></head>に記載したい場合は、ページの「head」タブにanalytics.jsまたはgtag.jsのURLを挿入します。
注意事項
※ GA4タグは、Google公式で<head>内のなるべく上部に設置することを推奨しているため、
ページの「JavaScript」タブではなく、「head」タブのなるべく上部に記載することをお勧めします。
※ GTMの設定で<body></body>内にタグを設置したい場合は、フォームブロックのhtmlにサイトタグを挿入してください。
入力、確認、完了、エラー各画面に設置が必要です。
※ <head></head>に記載したい場合は、ページの「head」タブにanalytics.jsまたはgtag.jsのURLを挿入します。
※ 本コンテンツはGA4及びGTMの導入は完了している前提の紹介となりますのでご承知ください。
【参考URL】
(目次)
1.GA4の設定方法(GTMを利用しないで設定する場合)
(1)アクセス解析タグを挿入する
(2)ページビューの2重カウント防止する設定
(3)動作確認
2.GA4の設定方法(GTMを利用して設定する場合)
(1)アクセス解析タグを挿入する
(2)ページビューの2重カウント防止する設定
(3)動作確認
1.GA4の設定方法(GTMを利用しないで設定する場合)
SPIRAL ver.2で作成したフォームにGA4のタグ設置例を紹介します。
GTMを利用する場合は「2.GA4の設定(GTMを利用する場合)」をご覧ください。
※ 2022年7月現在の情報を元に作成しております。Google アナリティクス 及び Google タグ マネージャーは弊社のサポート対象外となります。最新の仕様についてはGoogle社サポートサイトを参照ください。
(1)アクセス解析タグを挿入する
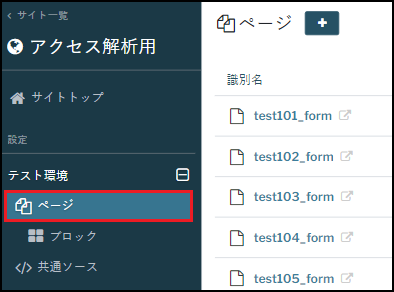
[サイト管理 > サイト一覧 > GA4を設定するサイト名] 内のサイドメニューから、
[設定 > テスト環境 > ページ > 該当する識別名(パス)]内にあるタブ「head」もしくは「JavaScript」にGA4タグを記載します。


※ SPIRAL ver.2 では登録フォーム/更新フォームブロックに限り、ブロックやブロックのステップ情報を識別するパラメータを自動付与します。
詳細は「各ステップのパラメータ付与」をご覧ください。
※ GA4 管理 > データストリーム > データストリームの詳細 から計測タグ(トラッキングコード)の確認ができます。
参考URL:トラッキングIDを確認する(外部サイト)
(2)ページビューの2重カウント防止する設定
既存のURLでページビューがカウントされた後に、変更したURLでもページビューが加算されることを防ぐための設定をします。
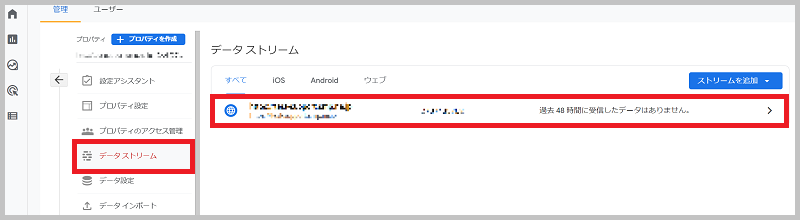
管理 > データストリーム > 該当の「データストリーム」を選択

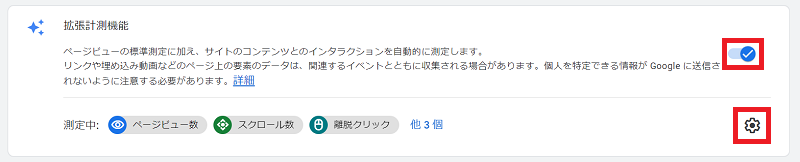
ウェブストリーム詳細で、「拡張計測機能」がオンになっていることを確認する。
歯車マークをクリック

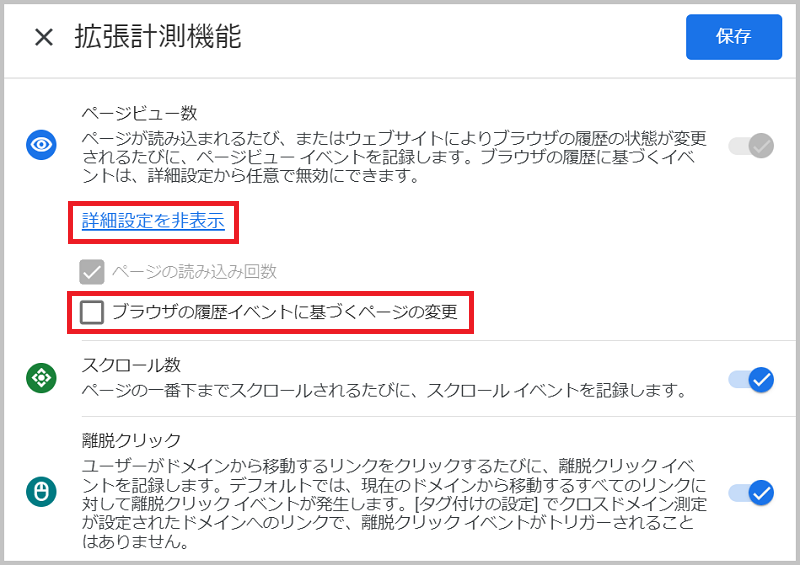
ページビュー数の「詳細設定を表示」をクリックする。
「ブラウザの履歴イベントに基づくページの変更」のチェックを外す。
「保存」ボタンをクリックする。

(3)動作確認
実際にフォームにテスト登録し、GA4で動作確認をします。
2.GA4の設定方法(GTMを利用して設定する場合)
SPIRAL ver.2で作成したフォームのGA4のタグ設置方法を紹介します。
GTMを利用しない場合は「1.【GA4】GA4の設定方法(GTMを利用しない場合)」をご覧ください。
※ Google タグ マネージャーの設定方法は、Google社が運営するタグ マネージャー ヘルプ「タグ マネージャーの設定とインストール」を参照ください。
※ 2022年7月現在の情報を元に作成しております。Google アナリティクス 及び Google タグ マネージャーは弊社のサポート対象外となります。
最新の仕様についてはGoogle社サポートサイトを参照ください。
(1)アクセス解析タグを挿入する
GTMは<head></head>内と<body></body>タグ内の2か所にアクセス解析コードを挿入します。
①<head></head>内のタグ設置方法
[サイト管理 > サイト一覧 > GA4を設定するサイト名] 内のサイドメニューから、
[設定 > テスト環境 > ページ > 該当する識別名(パス)]内にあるタブ「head」もしくは「JavaScript」にGA4タグを記載します。


※ SPIRAL ver.2 では登録フォーム/更新フォームブロックに限り、ブロックやブロックのステップ情報を識別するパラメータを自動付与します。
詳細は「各ステップのパラメータ付与」をご覧ください。
※ GA4 管理 > データストリーム > データストリームの詳細 から計測タグ(トラッキングコード)の確認ができます。
参考URL:トラッキングIDを確認する(外部サイト)
②<body></body>内のタグ設置方法
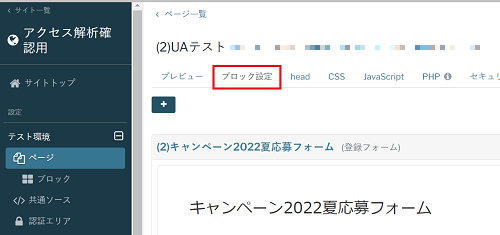
[サイト管理 > サイト一覧 > GA4を設定するサイト名] 内のサイドメニューから、[設定 > テスト環境 > ページ > 該当する識別名(パス)]内にあるタブ「ブロック設定」をクリックし、該当のブロックをクリックします。

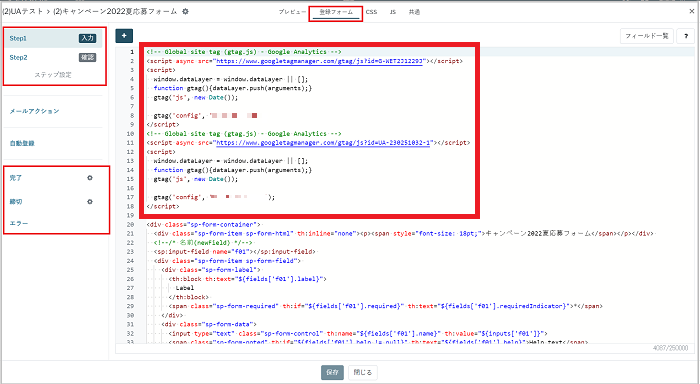
タブ [登録フォーム] の上部にGTMのアクセス解析コードを挿入します。
またステップページを作成している場合は、Step1,Step2 とそれぞれ同様にアクセス解析コードを挿入します。
同様に、完了・締切・エラーのページもアクセス解析コードを挿入します。

(2)ページビューの2重カウント防止する設定
(2)ページビューの2重カウント防止する設定をご覧ください。
(3)動作確認
GTMのプレビューモードを利用して動作確認をします。
プレビューモードの利用方法は、Google タグマネージャーヘルプ「コンテナのプレビューとデバック」をご確認ください。
3.ユニバーサルアナリティクス(UA)の設定方法
Javascriptを記述する場合
analytics.jsを使う場合
※5行目の「UA-XXXXX-Y」の箇所はご自身のトラッキングIDに変更してください。
(function(i,s,o,g,r,a,m){i['GoogleAnalyticsObject']=r;i[r]=i[r]||function(){
(i[r].q=i[r].q||[]).push(arguments)},i[r].l=1*new Date();a=s.createElement(o),
m=s.getElementsByTagName(o)[0];a.async=1;a.src=g;m.parentNode.insertBefore(a,m)
})(window,document,'script','https://www.google-analytics.com/analytics.js','ga');
ga('create', 'UA-XXXXX-Y', 'auto');
ga('send', 'pageview');
gtag.jsを使う場合
※3、9行目の「UA-XXXXX-Y」の箇所はご自身のトラッキングIDに変更してください
(function(d){
var s = d.createElement("script");
s.src = "https://www.googletagmanager.com/gtag/js?id=UA-XXXXX-Y";
s.async = 1;
s.addEventListener("load", function(e){
window.dataLayer = window.dataLayer || [];
function gtag(){dataLayer.push(arguments);}
gtag('js', new Date());
gtag('config', 'UA-XXXXX-Y');
}, false);
var m = d.querySelector("script");
m.parentNode.insertBefore(s, m);
})(document);
フォームブロック(ソース編集)のHTMLに記述する場合
※特定ページの解析時に限ります。
※2、8行目の「UA-XXXXX-Y」の箇所はご自身のトラッキングIDに変更してください。
<!-- Global site tag (gtag.js) - Google Analytics -->
<script async src="https://www.googletagmanager.com/gtag/js?id=UA-XXXXX-Y"></script>
<script>
window.dataLayer = window.dataLayer || [];
function gtag(){dataLayer.push(arguments);}
gtag('js', new Date());
gtag('config', 'UA-XXXXX-Y');
</script>
※参考
詳しくはGoogle Developersのサイトもあわせてご参照ください。
