複数ページのアンケートを作成する
最終更新日:2024年04月10日
概要
1ページ目に個人情報を入力し、2ページ目に設問を記入する等の複数ページを使ったフォームを作成することができます。
▼本アンケートアプリで作成するオブジェクト
【アプリ】
・アンケートアプリ
【DB】
・アンケートDB(通常DB)
【Webフォーム】
・新規登録ページ(1ページ目)
・新規登録ページ(2ページ目)
1.アプリ作成
アンケート用のアプリを作成します。
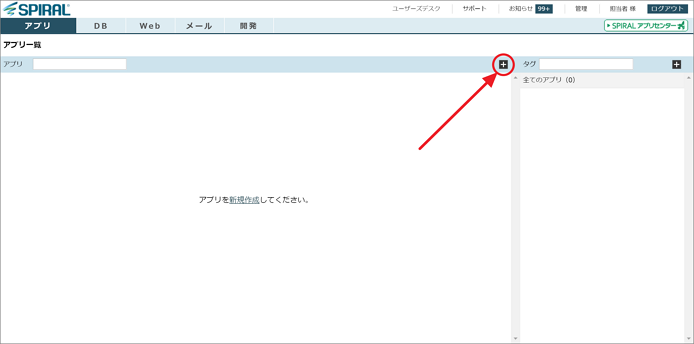
画面の「+」から作成します。

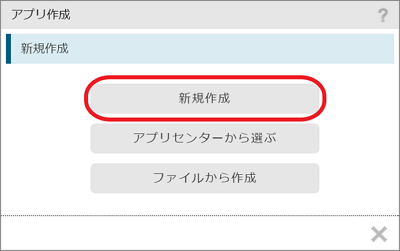
自分で一からアプリを作成する場合、新規作成を選びます。

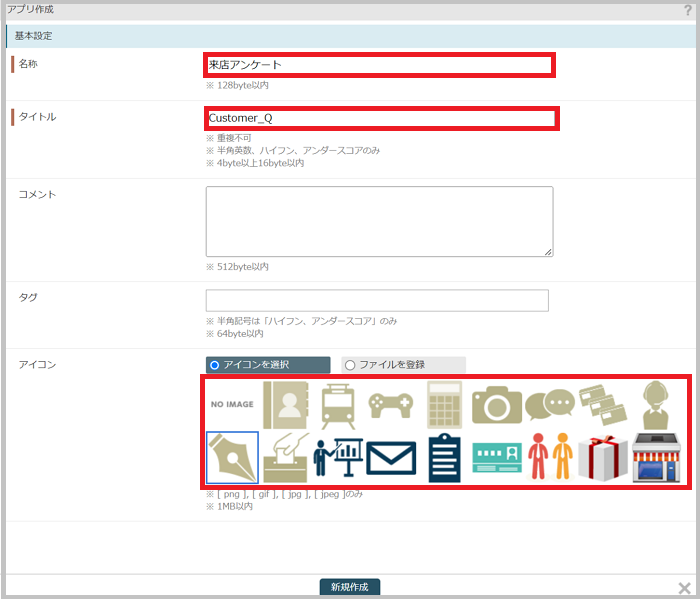
アプリ名をつけて保存します。
アイコンは用途に近いものを選びます。ご自身でお好きな画像にしていただくこともできます。

アプリが出来ました。
「引き続き設定を行う」に進みます。

アプリの作成の詳細については「アプリ新規作成(新規作成)」をご覧ください。
2.アンケートDB作成
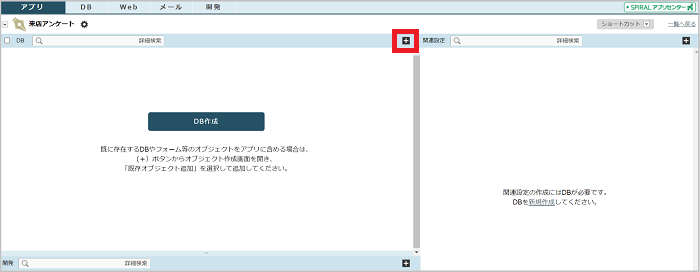
アプリ作成後下記キャプチャの「+」をクリックします。

2-1:新規でDBを発行する場合
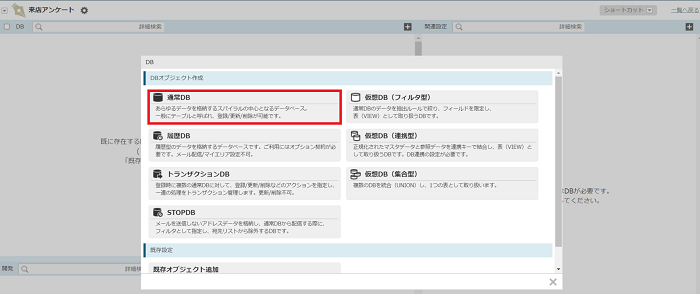
「通常DB」をクリックします。

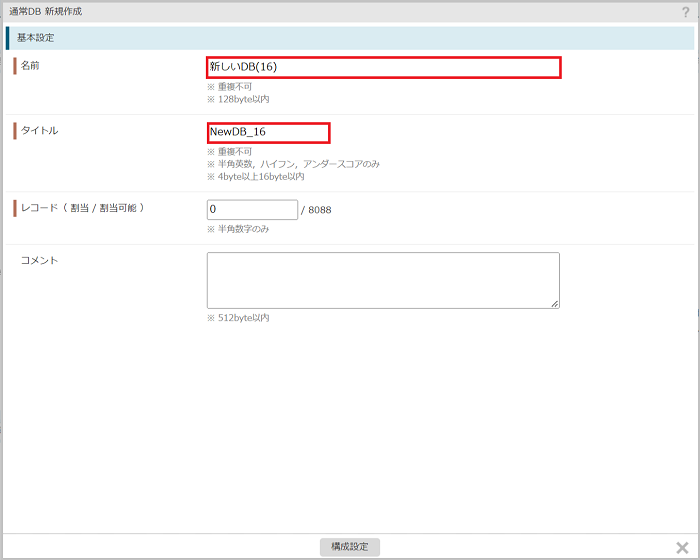
DB作成画面が表示されるので、任意の「名前」「タイトル」を記入し[構成設定]ボタンをクリックします。
レコード(割当/割当可能)には、任意の数字を記入します。

DBのフィールドは利用したいアンケート内容に応じて選択ください。
(フィールドタイプ例)
| 項目 | フィールドタイプ | |
|---|---|---|
|
1 ペ ー ジ 目 |
登録日時 | 登録日時 |
| 氏名 |
テキストフィールド(128 bytes)
|
|
| メールアドレス | メールアドレス(大・小文字無視) | |
| 郵便番号 | 郵便番号 | |
| 都道府県 | 都道府県 | |
| 市区町村 |
テキストフィールド(128 bytes)
|
|
| 番地 |
テキストフィールド(128 bytes)
|
|
| 電話番号 | 電話番号 | |
| 年代 | セレクト | |
|
2 ページ目 |
来店日 |
日付(○年○月○日)
|
| 来店理由 | セレクト | |
| ご意見・ご要望をおきかせください |
テキストエリア(256 bytes)
|
DBの作成の詳細は下記ページをご参考ください。
【関連ページ】
・通常DB
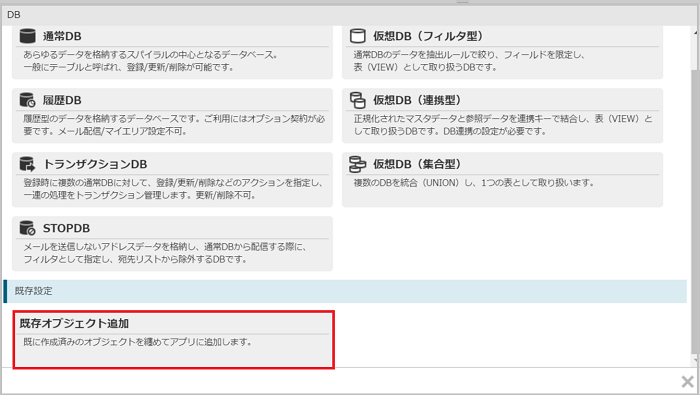
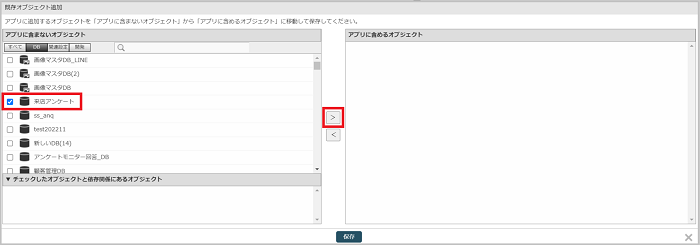
2-2:DB発行済の場合
既にDBを発行している場合は、「既存オブジェクト追加」をクリックし、作成済の会員DBを選択します。

作成済の会員DBを選択し、「>」ボタンをクリックします。

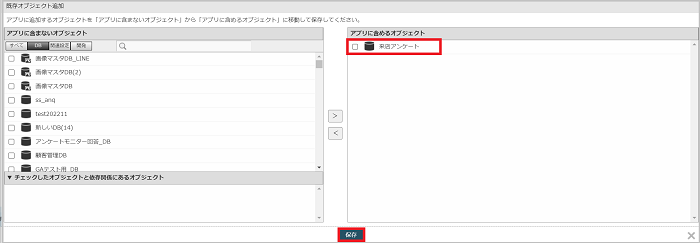
会員DBが右側に追加されているのを確認し、保存ボタンをクリックします。

3.アンケートフォーム作成
必要なページごとにフォームを作成します。
例えば、2ページのアンケートを作成する場合、1ページ目と2ページ目に表示するフォームをそれぞれ1つずつ作成し、合計2つのフォームが出来上がります。
フォームの作成の詳細は「フォーム」をご覧ください。
3-3:2ページ目の確認ページに1ページ目と2ページ目の入力内容を表示させる
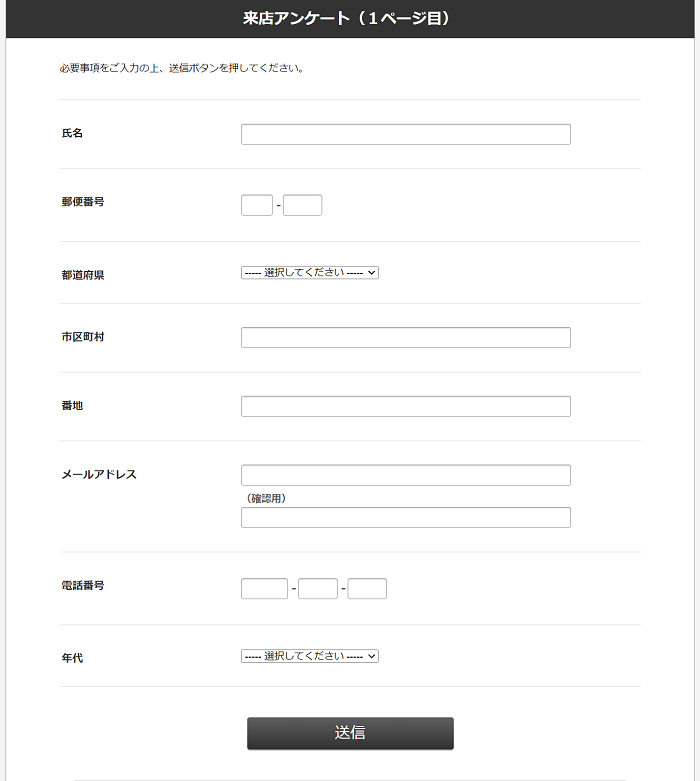
3-1:1ページ目のフォーム作成
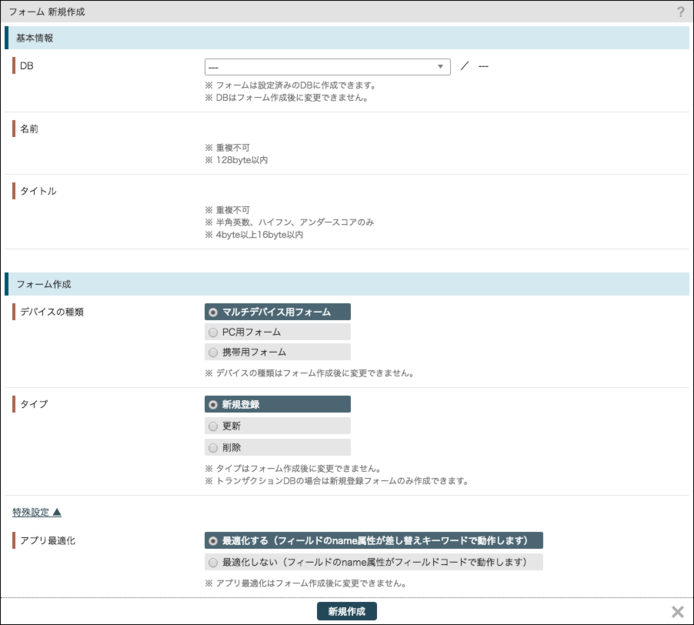
フォームを作成します。
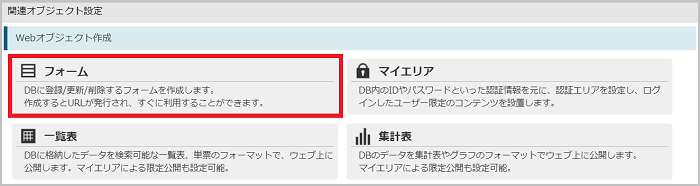
アプリ内の関連設定のフォームを作成するDB名の右側にある「+」をクリックします。
関連オブジェクト設定から、「フォーム」を選択します。


※フォームの作成の詳細は「フォーム」をご覧ください。
【使用フィールド】
| 項目 | フィールドタイプ | 入力設定 |
|---|---|---|
| 登録日時 | 登録日時 | 特殊入力 登録日時自動取得 |
| 氏名 |
テキストフィールド(128 bytes)
|
入力項目として使用する
|
| メールアドレス | メールアドレス(大・小文字無視) | 入力項目として使用する |
| 郵便番号 | 郵便番号 | 入力項目として使用する |
| 都道府県 | 都道府県 | 入力項目として使用する |
| 市区町村 |
テキストフィールド(128 bytes)
|
入力項目として使用する
|
| 番地 |
テキストフィールド(128 bytes)
|
入力項目として使用する
|
| 電話番号 | 電話番号 | 入力項目として使用する |
| 年代 | セレクト | 入力項目として使用する |
| 来店日 |
日付(○年○月○日)
|
使用しない |
| 来店理由 | セレクト | 使用しない |
| ご意見・ご要望をおきかせください |
テキストエリア(256 bytes)
|
使用しない |
・セキュリティ、共通チェック、フィールド別チェック等は用途に応じて設定してください。
・フォームの詳しい作成手順は「フォーム」をご覧ください。
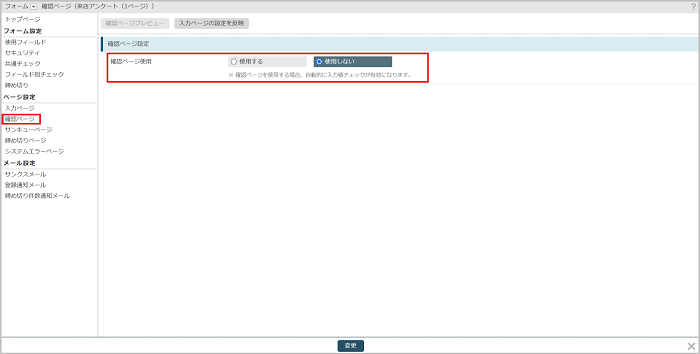
確認ページ
確認ページは「使用しない」を選択します。

※ サンキューページは、2ページ目のフォーム作成完了後に設定します。「3-4:1ページ目のサンキューページの設定」をご覧ください。
3-2:2ページ目のフォーム作成
「3-1:1ページ目のフォーム作成」と同様の手順で2ページ目のフォームを作成します。
【使用フィールド】
| 項目 | フィールドタイプ | 入力設定 |
|---|---|---|
| 登録日時 | 登録日時 | 特殊入力 値を引継ぐ(hidden) |
| 氏名 |
テキストフィールド(128 bytes)
|
特殊入力 値を引継ぐ(hidden)
|
| メールアドレス | メールアドレス(大・小文字無視) | 特殊入力 値を引継ぐ(hidden) |
| 郵便番号 | 郵便番号 | 特殊入力 値を引継ぐ(hidden) |
| 都道府県 | 都道府県 | 特殊入力 値を引継ぐ(hidden) |
| 市区町村 |
テキストフィールド(128 bytes)
|
特殊入力 値を引継ぐ(hidden)
|
| 番地 |
テキストフィールド(128 bytes)
|
特殊入力 値を引継ぐ(hidden)
|
| 電話番号 | 電話番号 | 特殊入力 値を引継ぐ(hidden) |
| 年代 | セレクト | 特殊入力 値を引継ぐ(hidden) |
| 来店日 |
日付(○年○月○日)
|
入力項目として使用する |
| 来店理由 | セレクト | 入力項目として使用する |
| ご意見・ご要望をおきかせください |
テキストエリア(256 bytes)
|
入力項目として使用する |
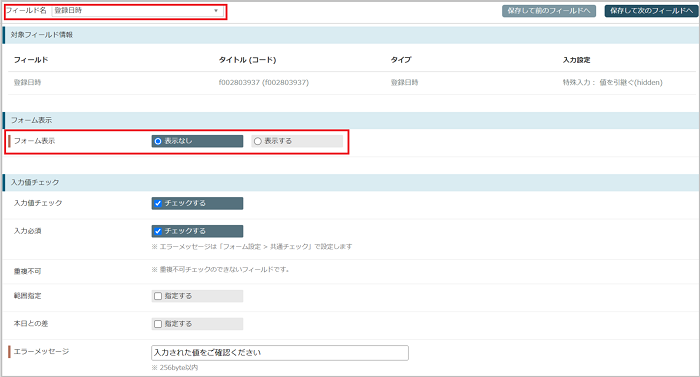
【フィールド別チェック】
1ページ目で使用する下記フィールドタイプの「フォーム表示」はデフォルトで選択されている「表示なし」のままにします。
登録日時・氏名・メールアドレス・郵便番号・都道府県・市区町村・番地・電話番号・年代

・セキュリティ、共通チェック等は用途に応じて設定してください。
・フォームの詳しい作成手順は「フォーム」をご覧ください。
2ページ目のフォームから1ページ目へ戻るボタンを作成する
2ページ目の入力ページのソース設定で、ソース中の</form>の後に下記ソースを追記します。
ご利用されるフォームのデザインや設置される位置に応じてカスタマイズしてご利用ください。
※ 「■前のフォームのURL」には1ページ目のフォームURLが入ります。
※ 「********」には差替えキーワードが入ります。
<form method="post"action="■前のフォームのURL">
<input class="submit" type="submit" value="前のページに戻る">
<!-- HIDDEN_PARAM START -->
<!-- (前ページの項目分、hiddenを作成してください。項目に合わせたnameとvalueをご設定ください。 -->
<input type="hidden" name="********" value="$********$">
<input type="hidden" name="********" value="$********$">
<input type="hidden" name="********" value="$********$">
<input type="hidden" name="********" value="$********$">
<!-- HIDDEN_PARAM END -->
</form>3-3:2ページ目の確認ページに1ページ目と2ページ目の入力内容を表示させる
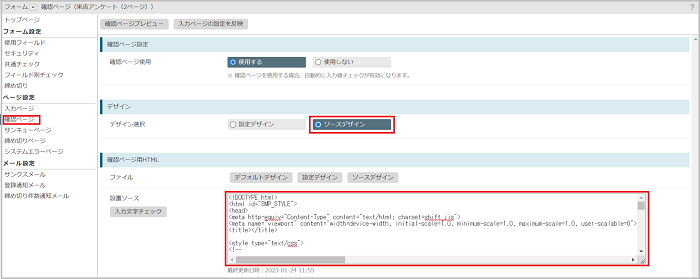
確認ページに1ページ目と2ページ目で入力した項目を表示させます。
デザイン「ソースデザイン」を選択します。HTMLソースの編集が必要になります。
※ 作業前には必ず元HTMLソースのバックアップをとるようにしてください。
設置ソースに、確認ページのデザインをあてたHTMLソースを記載します。

/* 確認ページのソース例(マルチデバイス用) */
<div class="smp_tmpl"> <dl class="cf"> <dt class="title">氏名</dt><dd class="data time">$f002803949$ <br> </dd> </dl>
<dl class="cf"> <dt class="title">メールアドレス</dt><dd class="data time">$f002803949$ <br> </dd> </dl>
<dl class="cf"> <dt class="title">郵便番号</dt><dd class="data time">$f002803949$ <br> </dd> </dl>
<dl class="cf"> <dt class="title">都道府県</dt><dd class="data time">$f002803949$ <br> </dd> </dl>
<dl class="cf"> <dt class="title">市区町村</dt><dd class="data time">$f002803949$ <br> </dd> </dl>
<dl class="cf"> <dt class="title">番地</dt><dd class="data time">$f002803949$ <br> </dd> </dl>
<dl class="cf"> <dt class="title">メールアドレス</dt><dd class="data time">$f002803949$ <br> </dd> </dl>
<dl class="cf"> <dt class="title">電話番号</dt><dd class="data time">$f002803949$ <br> </dd> </dl>
<dl class="cf"> <dt class="title">年代</dt><dd class="data time">$f002803949$ <br> </dd> </dl>
<dl class="cf"> <dt class="title">来店日</dt><dd class="data time">$f002803949$ <br> </dd> </dl>
<dl class="cf"> <dt class="title">来店理由</dt><dd class="data multi1">$f002803950:br$ <br> </dd> </dl>
<dl class="cf"> <dt class="title">また利用したいと思いますか?</dt><dd class="data ">$f002803951$ <br> </dd> </dl>
<dl class="cf"> <dt class="title">ご意見・ご要望をおきかせください</dt><dd class="data ">$f002803952:br$ <br> </dd> </dl>
</div>※ 差替えキーワード($f******$)はご自身が発行された内容に書き換えてご使用ください。
変更後、「変更内容をフォームへ反映」をクリックしてください。
2ページ目の確認ページから1ページ目の入力ページへ戻るボタンを作成する
2ページ目の確認ページの<form>~</form>内に記載してください。
<input type="submit"\nonclick="document.forms[0].SMPFORM.value='XXXXX';return true;" name="SMPFORM_BACK" value=" 1ページ目に戻る ">※ 「value=’XXXXX‘」のXXXXXには、1ページ目のフォームのサーバ内登録フォーム「https://regXX.smp.ne.jp/regist/is?SMPFORM=XXXXX」の「XXXXX」を挿入してください。
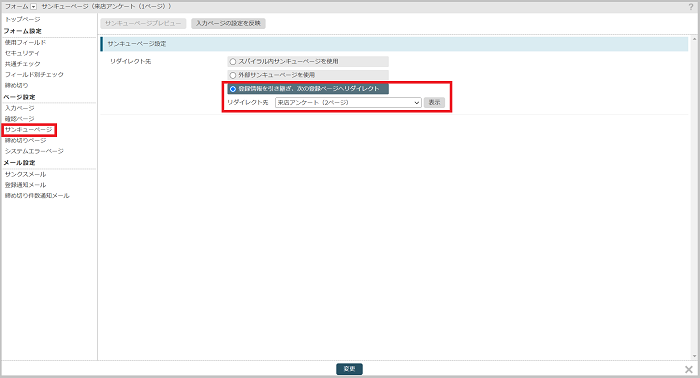
3-4:1ページ目のサンキューページの設定
リダイレクト先の「登録情報を引き継ぎ、次の登録ページへリダイレクト」を選択し、リダイレクト先に3-2で作成した2ページ目のフォーム名を選択します。
「変更」ボタンをクリックします。

動作確認
1ページ目のフォームを開き、フォームが動作するかどうか、また必須項目など入力制限を行っている場合は、
入力制限が機能しているかどうか確認を行ってください。
1.1ページ目のフォームを開く

2.フォームに入力・回答する
1ページ目から2ページ目へ遷移することを確認します。
確認ページに1ページ目と2ページ目の入力内容が表示されていることを確認します。
正しく入力し回答できることを確認します。
また、入力制限(必須、文字制限)をしている場合は、あえてエラーになるように入力(もしくは空欄)しエラーが表示されることを確認します。

3.データを確認する
DBオペレーションでDBに2で回答した内容が登録されているか確認します。
DBオペレーションについては「データ操作(DBオペレーション)」をご覧ください。


