フォーム上に、マイエリア内ページへのリンクを設置する方法
最終更新日:2023年10月13日
マイエリア内に設置するフォームについて、ログインセッション情報を引き継ぐよう設定を行うことで、フォーム上の各ページから
マイエリア内のページに戻るためのリンクを設置することができます。
またこの設定を行う場合、フォームからの登録時の制限として「マイエリアのログインセッションが有効な場合のみ登録が可能」となるため、
いたずら投稿や不正な登録がしにくい、セキュアなフォームの運用ができます。
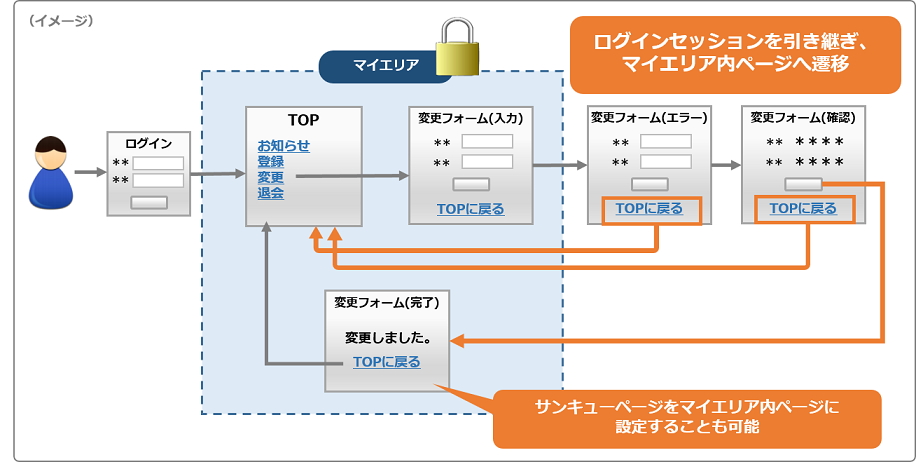
ここでは以下のような、マイエリア内ページを経由した会員情報変更フォームの各ページから、マイエリア内にあるTOPページへ
戻るためのリンクの設置方法、およびサンキューページをマイエリア内ページに設定する方法をご案内いたします。
(マイエリア、変更フォームは設定済みのものとします)
目次
1.フォームにて「マイエリア認証によるアクセス制限」を設定する
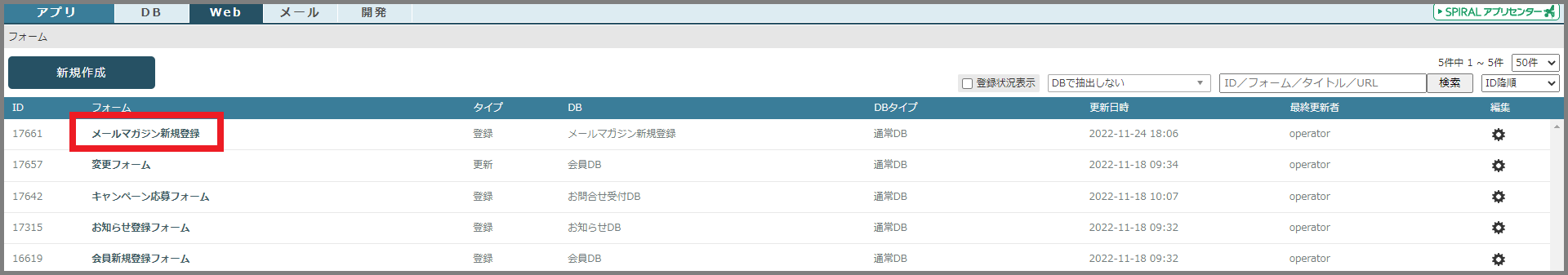
まずフォームの設定を行います。画面上「Web」>「フォーム」にて、該当のフォーム名をクリックします。

左メニュー「セキュリティ」へ進み、「マイエリア認証によるアクセス制限」を「制限する」にチェックします。
この設定を行うことで、このフォームはマイエリア内のページにフォームを設置され、かつマイエリアのログインセッションが有効な場合にのみ
登録が可能な状態になります。
※ログインセッションを引き継ぐ場合、この設定が必要になります。
※「マイエリア認証によるアクセス制限」を「制限する」にチェックしている場合、フォームURLにアクセスすると「1190: ログイン認証制限がかけられています」のエラーが発生します。

設定したら「変更」ボタンを押して保存します。
2.ログインセッション情報を引き継ぐためのキーワードを確認する
次に、ログインセッション情報を引き継ぐためのキーワードを確認します。
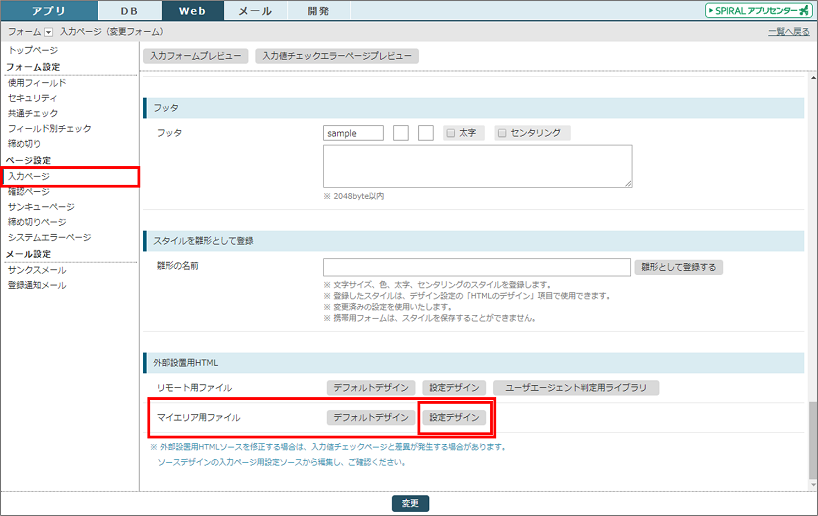
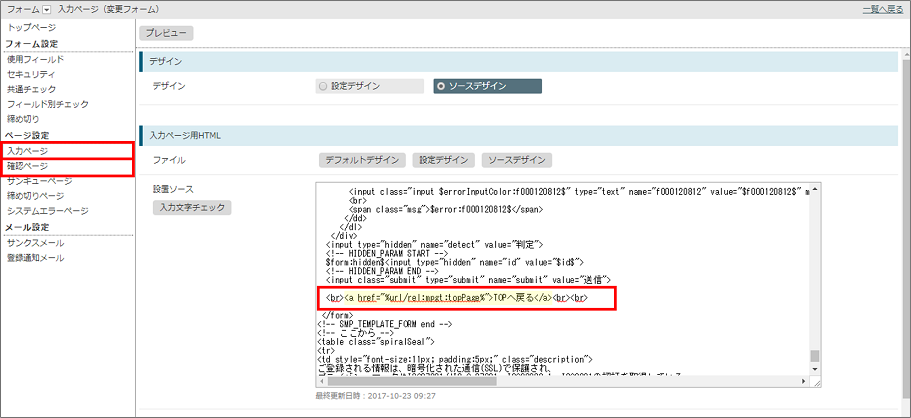
左メニュー「入力ページ」へ進み、画面下にある「外部設置用HTML」の「マイエリア用ファイル」にて「設定デザイン」ボタンをクリックし、
HTMLファイルをダウンロードします。
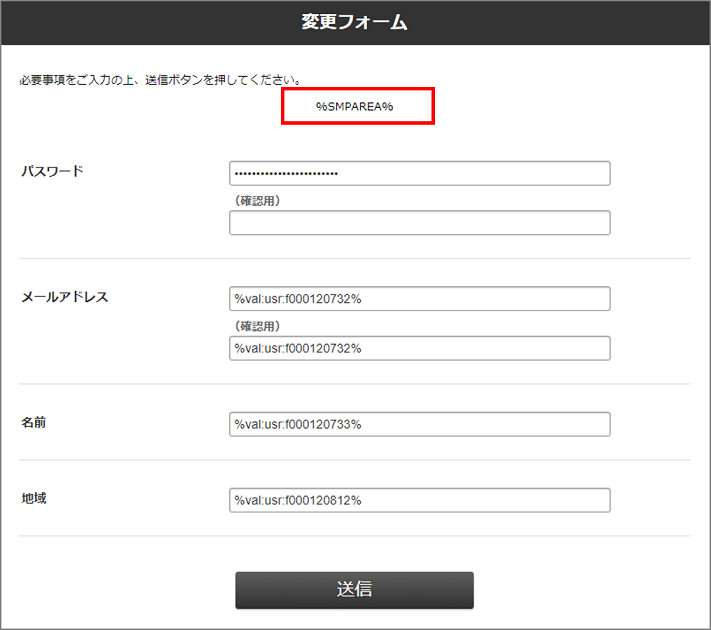
ダウンロードしたHTMLファイルを開くと、以下のように「 %SMPAREA% 」というキーワードが表示されます。
この「%SMPAREA%」がログインセッション情報を引き継ぐために必要なキーワードとなります。
このキーワードをマイエリア内に設定したフォームのページソース内に設置する必要があります。
3.マイエリア内のフォームのページにキーワードを設置する
キーワードを確認したら、画面上「Web」>「マイエリア」にて、該当のマイエリアの名前タイトルをクリックします。
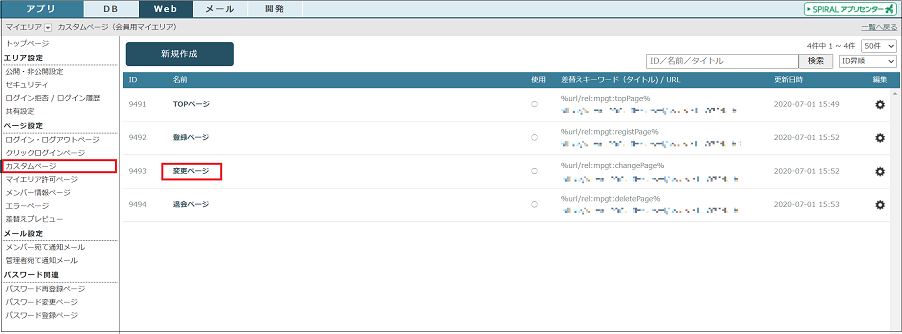
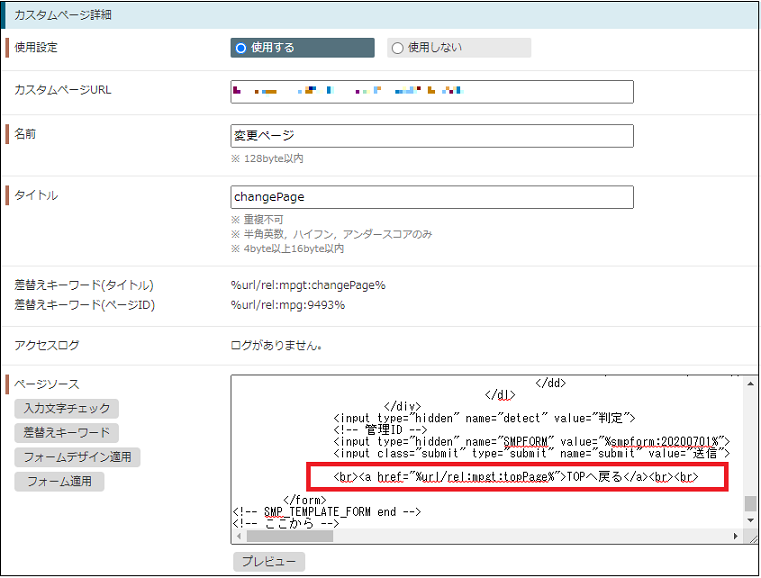
「カスタムぺ―ジ」へ進み、設定している変更フォームのページソース画面を開きます。
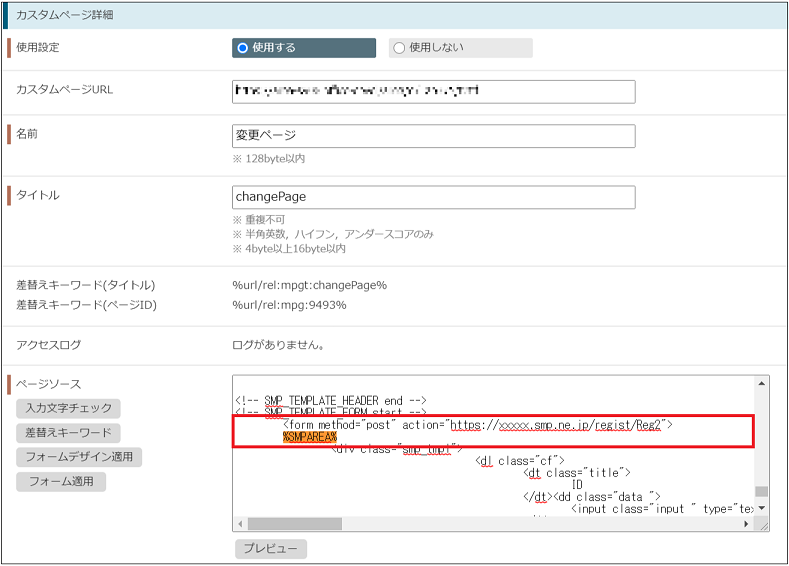
ページソース内の、<form> タグの直下にキーワード「%SMPAREA%」を設置します。
設置後、「変更」ボタンをクリックして保存します。これでログインセッションを引き継ぐ設定ができました。
4.フォームの各ページにマイエリア内ページへのリンク(TOPへ戻る)を設置する
続いて、フォームの各ページにマイエリア内ページに戻るためのリンクを設置します。
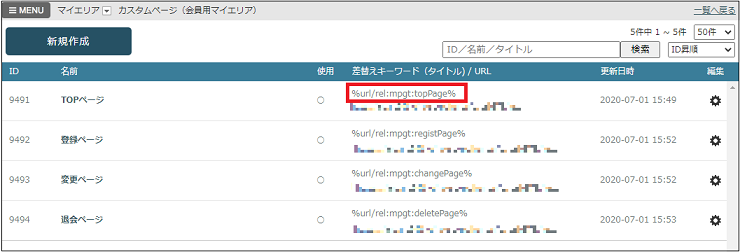
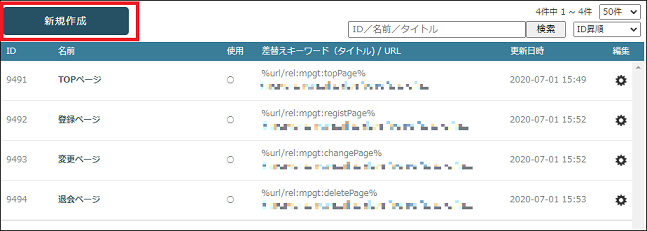
カスタムページ一覧画面に戻ると、以下のように各ページの「差替えキーワード(タイトル)」および「URL」が表示されています。
リンク先に指定する差替えキーワード(タイトル)をコピーします。
各ページにリンクを設置します。
(マイエリア内ページの場合 例)
(フォームのページの場合 例)
※ リンク先には、「差替えキーワード(タイトル)」「URL」いずれも指定が可能です。
ただ、「URL」を指定した場合、本設定をアプリ化した場合にリンク先を修正する必要がある場合がありますのでご注意ください。
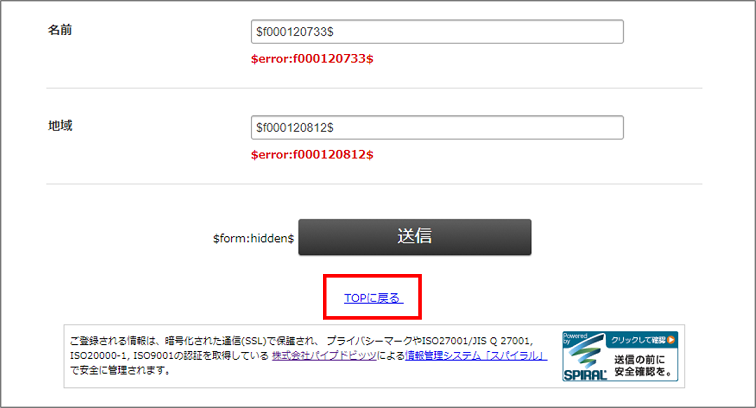
ページソースを編集後、プレビューして問題ないことをご確認いただき、保存してください。
(フォームのページ プレビュー例)
5.(サンキューページ)マイエリア内にサンキューページを作成する
最後に、サンキューページをマイエリア内ページに設置します。
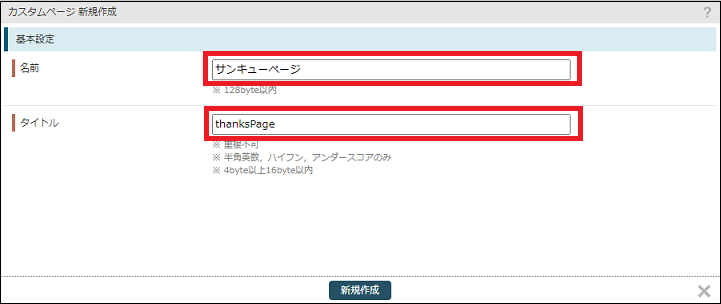
マイエリアのカスタムページ一覧にて、「新規作成」ボタンを押します。
サンキューページを設定します。名前、タイトルを設定したら「新規作成」ボタンを押し、続いて「引き続き設定を行う」ボタンを押します。
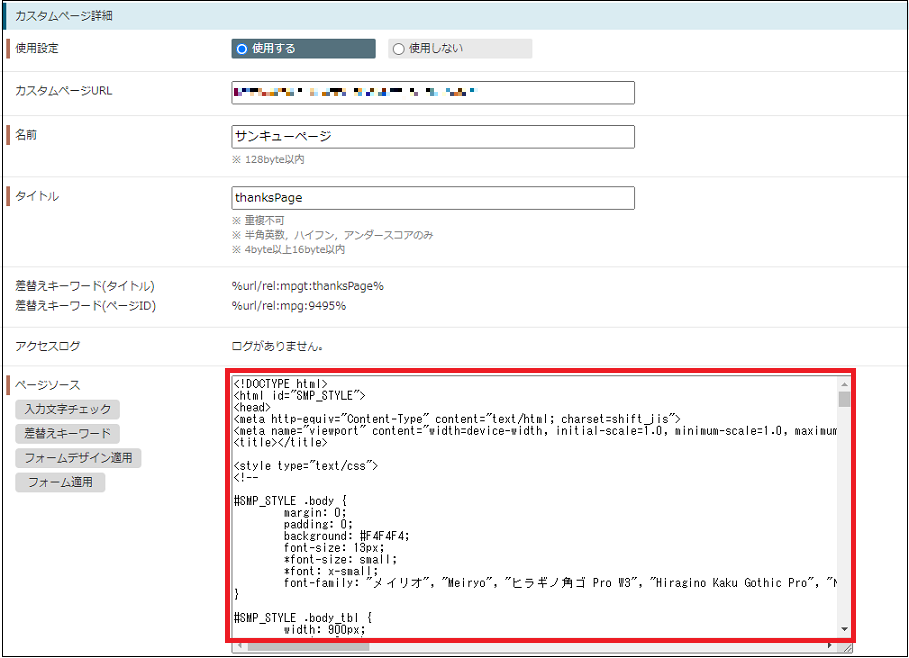
カスタムページ詳細画面よりページソースを設定し、「変更」ボタンを押します。
カスタムページ一覧に戻り、サンキューページが作成されていることを確認します。
6.(サンキューページ)フォームのサンキュページをマイエリア内ページになるよう設定する
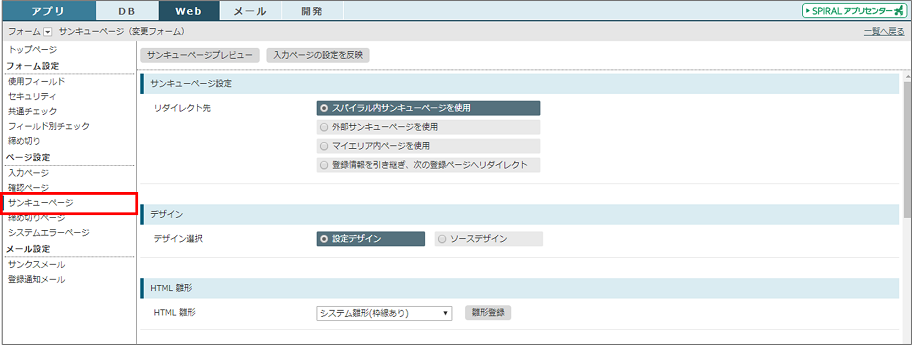
カスタムページにサンキューページを作成したら、フォームのサンキュページ設定を行います。
「Web」>「フォーム」にて該当のフォームを選び、「サンキューページ」の設定画面へ進みます。
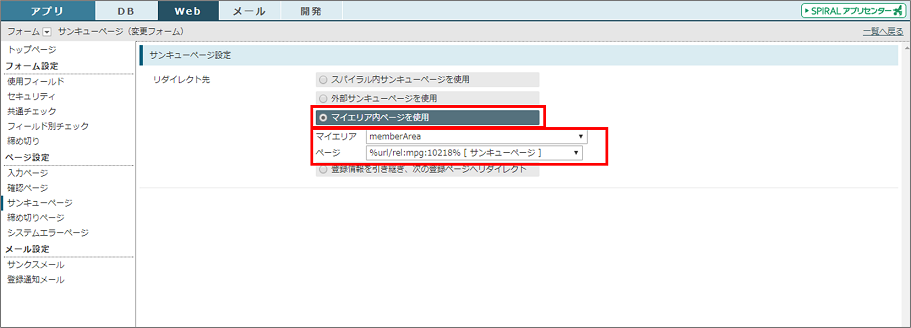
サンキュページの「リダイレクト先」にて「マイエリア内ページを使用」を選択すると、マイエリア内のページを指定することができます。
設定済みのサンキューページを選択し、「変更」ボタンを押して保存します。
※この「マイエリア内ページを使用」は、フォームの「セキュリティ」にて「マイエリア認証によるアクセス制限」を「制限する」にすることで設定が可能になります。
以上で一通りの設定が完了です。
実際にマイエリアへログインし、各ページからマイエリア内のTOPページへのリンクで戻ることができるか、
また、フォームからの登録後、サンキューページがマイエリア内ページになっているか動作の検証を行ってください。
注意
フォームの各ページにログアウト処理用URLのキーワード( %form:act:logout% )は使用できません。
こちらはマイエリア内ページでのみ動作します。
フォーム各ページからログアウトさせる方法については、以下参考項目をご参考ください。


