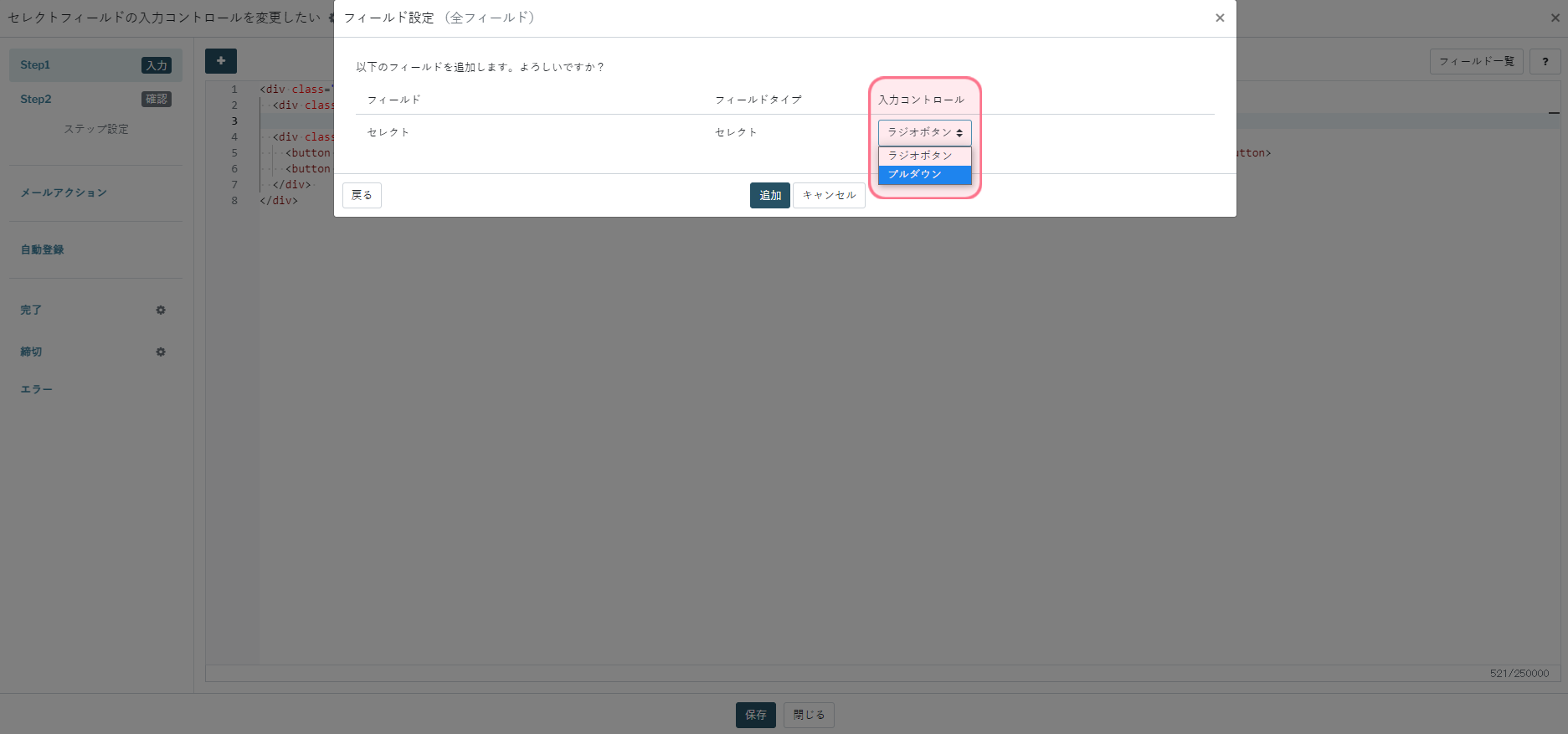
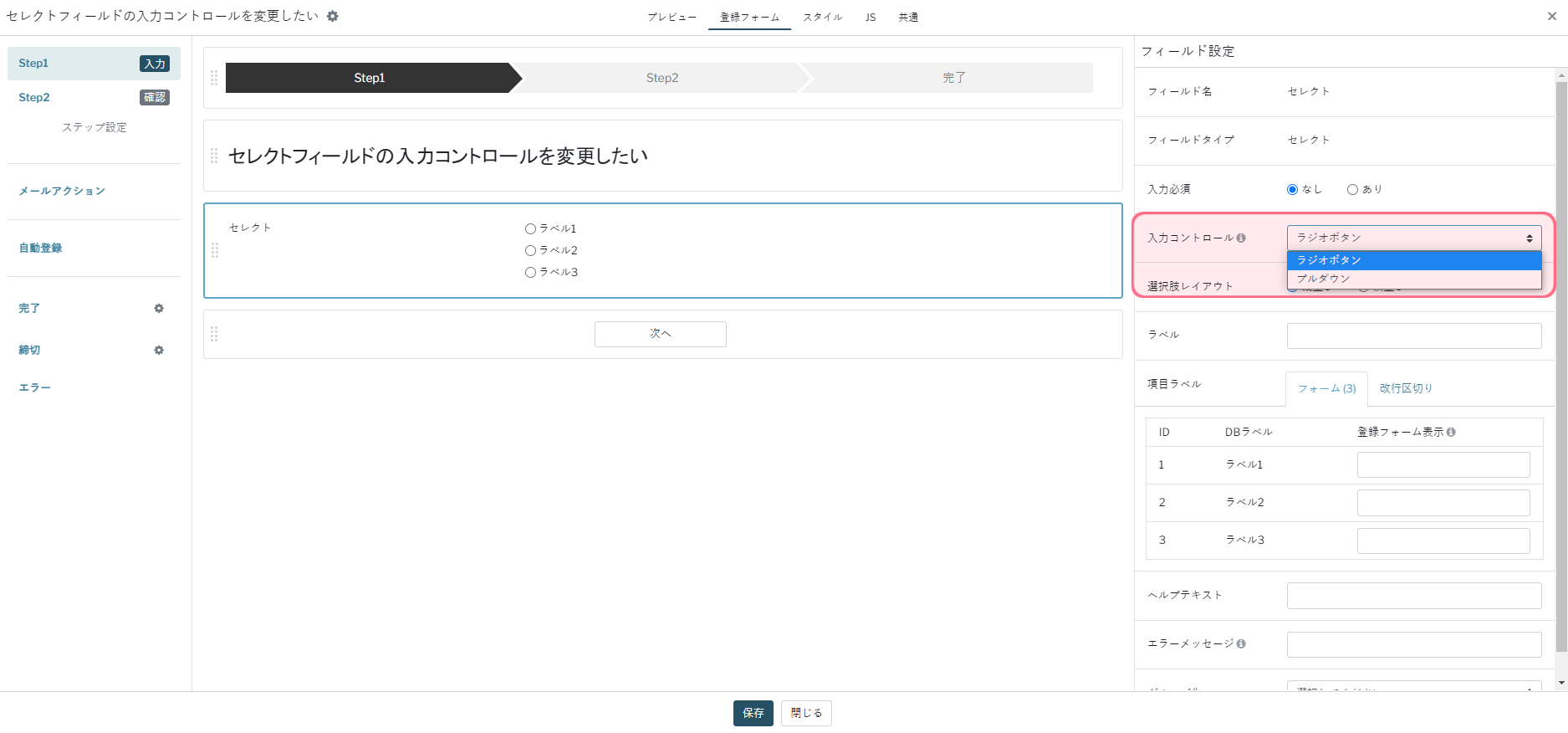
フォームブロック上でのセレクトフィールド入力コントロールは「ラジオボタン」と「プルダウン」が選択できます。
ビジュアル設定の場合はフィールド設定画面で入力コントロールの切り替えが可能ですが、ソース設定の場合はソース全体を入れ替える必要があります。
本記事ではソース入れ替え方法をご案内いたします。
ビジュアル設定の場合はフィールド設定画面で入力コントロールの切り替えが可能ですが、ソース設定の場合はソース全体を入れ替える必要があります。
本記事ではソース入れ替え方法をご案内いたします。
なぜソースの入れ替えが必要なのか
セレクトフィールドのラジオボタンとプルダウンではソース記述が異なるため、ソースの入れ替えが必要となります。
SPIRAL ver.2ではソース追加が容易に行えるため、
1から記述を書き直すのではなく用意されているソースに入れ替える方法がおすすめです。
本記事ではセレクトフィールドを例に説明しますが、
「日時」「日付」「月日」「時刻」フィールドの入力コントロール変更時でも同じ手順で変更可能です。
【ラジオボタン】
<div class="sp-form-selection-vertical">
<label class="sp-form-selection" th:each="option : ${fields['f01'].options}">
<input type="radio" th:name="${fields['f01'].name}" th:value="${option.id}" th:checked="${inputs['f01'] == #strings.toString(option.id)}">
<span class="sp-form-selection-label" th:text="${option.label}">Item</span>
</label>
</div>
【プルダウン】
<div class="sp-form-dropdown">
<select class="sp-form-control" th:name="${fields['f01'].name}">
<option value="" th:text="${fields['f01'].unselectedLabel}" th:selected="${inputs['f01'] == null}">Select option</option>
<option th:each="option : ${fields['f01'].options}" th:value="${option.id}" th:text="${option.label}" th:selected="${inputs['f01'] == #strings.toString(option.id)}">Item</option>
</select>
<span class="sp-form-dropdown-icon"></span>
</div>
1から記述を書き直すのではなく用意されているソースに入れ替える方法がおすすめです。
本記事ではセレクトフィールドを例に説明しますが、
「日時」「日付」「月日」「時刻」フィールドの入力コントロール変更時でも同じ手順で変更可能です。
ソース入れ替え手順
(1)既存ソースを一式削除
削除する部分は、 フィールド名が記載されているコメントアウトタグ からclass名「sp-form-item sp-form-field」に紐づくdiv閉じタグ までです。
<!--/* セレクト(select) */--> <sp:input-field name="f01"></sp:input-field> <div class="sp-form-item sp-form-field"> ⁝ </div>
最後に
設定後は動作確認を必ず行い、動作に問題がないか確認をしてください。
また、不具合や 他にもこういう事やりたい などあれば、下記の「コンテンツに関しての要望はこちら」からご連絡ください。
また、不具合や 他にもこういう事やりたい などあれば、下記の「コンテンツに関しての要望はこちら」からご連絡ください。