SPIRAL ver.2アプリ設定 Level4は、”会員サイトを作成しよう”です。
認証エリアを活用した設定となります。認証エリアを作成すると併せて利用することが多い更新フォームや削除フォーム、パスワード変更フォームも自動で作成されます。
多くの用途で使用できる機能ですので、一緒にSPIRAL ver.2をマスターしましょう!
お問い合わせフォームを作成しよう
クリックログインアンケートを作成しよう
よくあるお問い合わせ一覧を作成しよう
会員サイトを作成しよう
ウェビナー管理アプリを作成しよう
レコードを管理しよう
動画
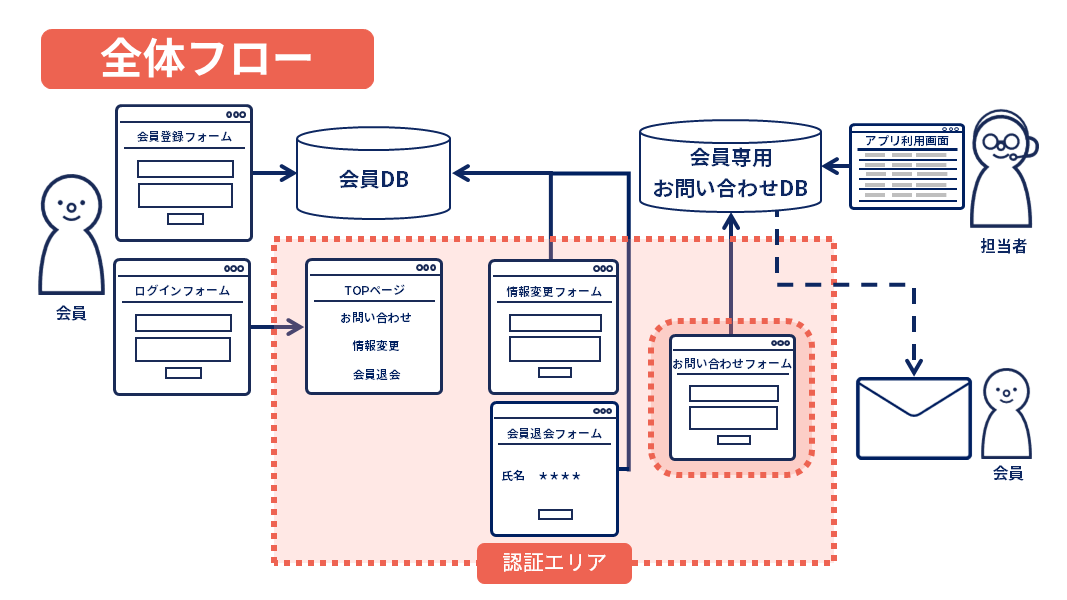
全体フロー説明
・会員登録フォームから登録
↓
・ログインページからログインをし、会員専用のお問い合わせフォームからお問い合わせをしたり、情報変更や会員退会などの手続きを行う
↓
・担当者がアプリ利用画面からお問い合わせ回答を入力、ステータス「回答済み」に更新
↓
・会員へ回答メール配信
Chapter2では、マイページ機能の”認証エリア”と、会員専用お問い合わせフォームである”登録フォームブロック”を設定していきます。
↓
・ログインページからログインをし、会員専用のお問い合わせフォームからお問い合わせをしたり、情報変更や会員退会などの手続きを行う
↓
・担当者がアプリ利用画面からお問い合わせ回答を入力、ステータス「回答済み」に更新
↓
・会員へ回答メール配信
Chapter2では、マイページ機能の”認証エリア”と、会員専用お問い合わせフォームである”登録フォームブロック”を設定していきます。
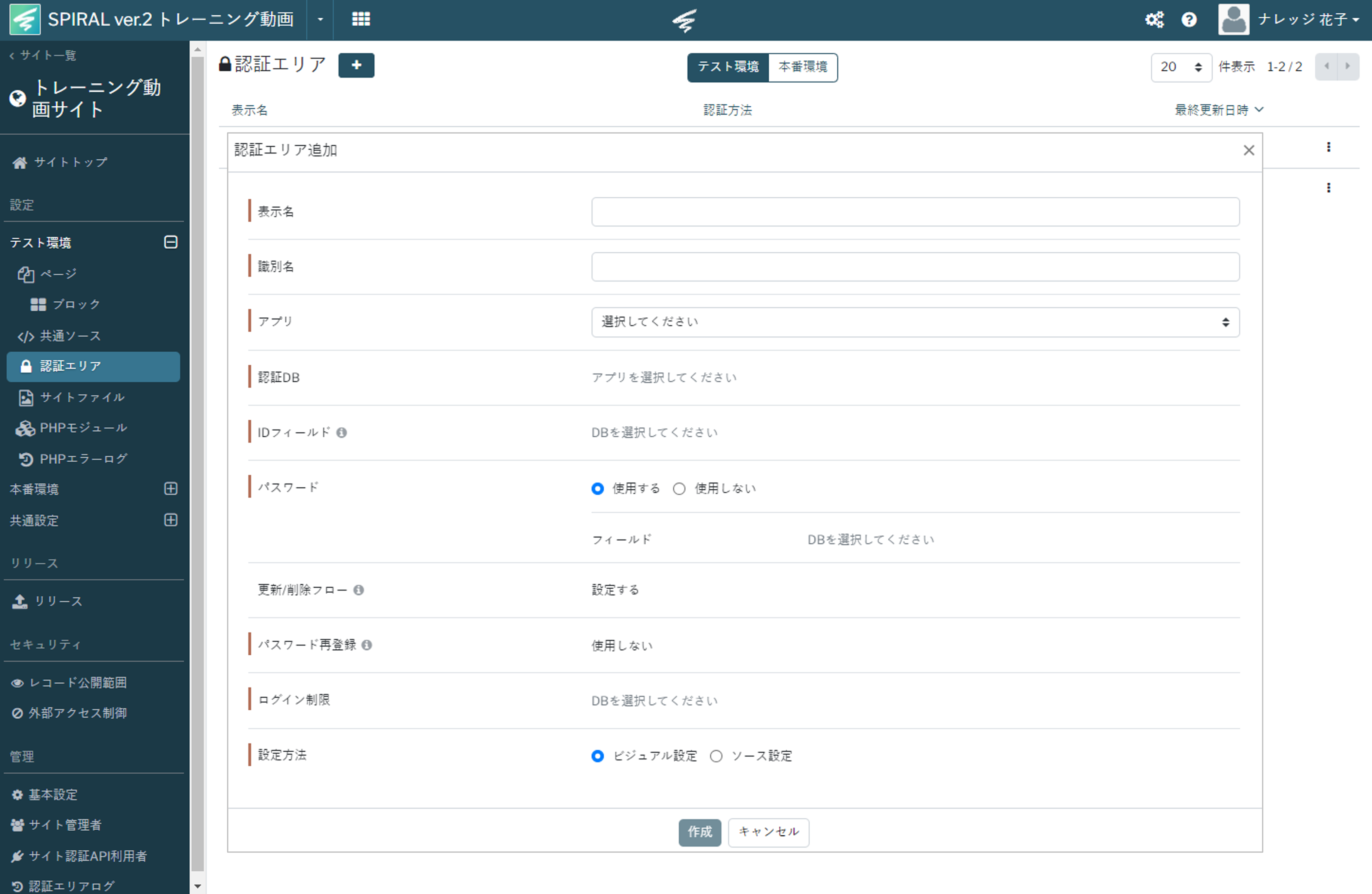
認証エリア作成
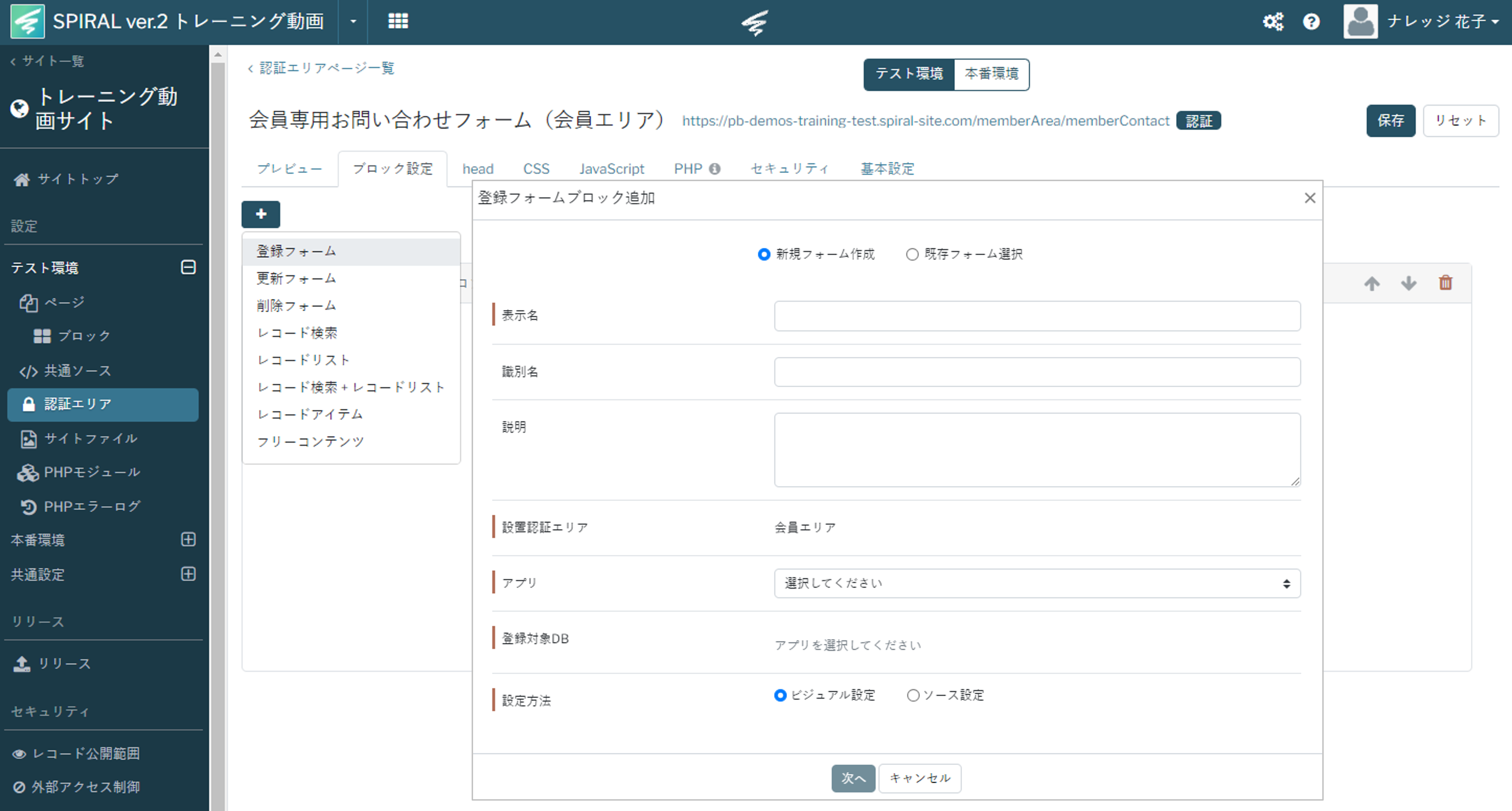
登録フォームブロック作成
認証エリアのページに設置するお問い合わせフォームを登録フォームブロックで作成していきます。
▼登録フォームブロック使用フィールド
| 表示名 | |
|---|---|
| 氏名 | 認証レコード値 |
| お問い合わせ内容 | 入力項目 |
| 会員DB参照(参照フィールド) | 自動登録 値タイプ:引用(認証レコード値) |
【補足1】
会員専用お問い合わせフォームは一般公開ではないので、”認証ありページ”で作成します。
【補足2】
認証エリア内に設置するフォームブロックでは認証レコード値を使用することが可能です。
会員の氏名が表示されるよう、氏名フィールドは認証レコード値として追加します。
【補足3】
現時点では参照フィールドは登録フォームブロックのソース設定にのみ対応していますので、詳細設定を行ったらソース設定に切り替えます。
会員専用お問い合わせフォームは一般公開ではないので、”認証ありページ”で作成します。
【補足2】
認証エリア内に設置するフォームブロックでは認証レコード値を使用することが可能です。
会員の氏名が表示されるよう、氏名フィールドは認証レコード値として追加します。
【補足3】
現時点では参照フィールドは登録フォームブロックのソース設定にのみ対応していますので、詳細設定を行ったらソース設定に切り替えます。
参考リンク

2023年2月17日(金)
動画で学ぶ SPIRAL ver.2 基本機能
~【サイト管理】認証エリア ~
~【サイト管理】認証エリア ~

2022年12月27日(火)
動画で学ぶ SPIRAL ver.2 基本機能
~【サイト管理】フォームブロック ~
~【サイト管理】フォームブロック ~

2023年1月20日(金)
動画で学ぶ SPIRAL ver.2 基本機能
~【サイト管理】フォームブロック ビジュアル設定 ~
~【サイト管理】フォームブロック ビジュアル設定 ~
・認証エリア
・登録フォームブロック
・登録フォームブロックのビジュアル設定
最後に
認証エリアと会員専用お問い合わせフォームの作成が完了しました。
次は、ログイン後TOPページの作成と自動作成された更新フォームブロック、削除フォームブロック、パスワード再登録フォームブロックを修正していきます。
次は、ログイン後TOPページの作成と自動作成された更新フォームブロック、削除フォームブロック、パスワード再登録フォームブロックを修正していきます。