SPIRAL ver.2の主要機能であるサイト管理の中でも フリーコンテンツブロック をピックアップしてお伝えします。
変更・改訂履歴
-
改訂
記事フォーマットの変更
- SPIRAL ver.2 概要
- 【アプリ管理】アプリ
- 【アプリ管理】DB
- 【アプリ管理】DBトリガ レコードアクション
- 【アプリ管理】DBトリガ 非同期アクション メールアクション
- 【アプリ管理】DBトリガ 非同期アクション カスタムプログラムアクション
- 【アプリ管理】スケジュールトリガ メールアクション
- 【アプリ管理】スケジュールトリガ カスタムプログラムアクション
- 【アプリ管理】アプリロール / アプリ利用画面
- 【サイト管理】サイト
- 【サイト管理】ページ
- 【サイト管理】フォームブロック
- 【サイト管理】フォームブロック ビジュアル設定
- 【サイト管理】フォームブロック ソース設定
- 【サイト管理】レコードリスト / レコードアイテム / レコード検索 ブロック
- 【サイト管理】フリーコンテンツブロック
- 【サイト管理】認証エリア
- 【アカウント管理】ユーザ
- 【アカウント管理】グループ
- 【アカウント管理】APIエージェント
動画
フリーコンテンツブロック説明
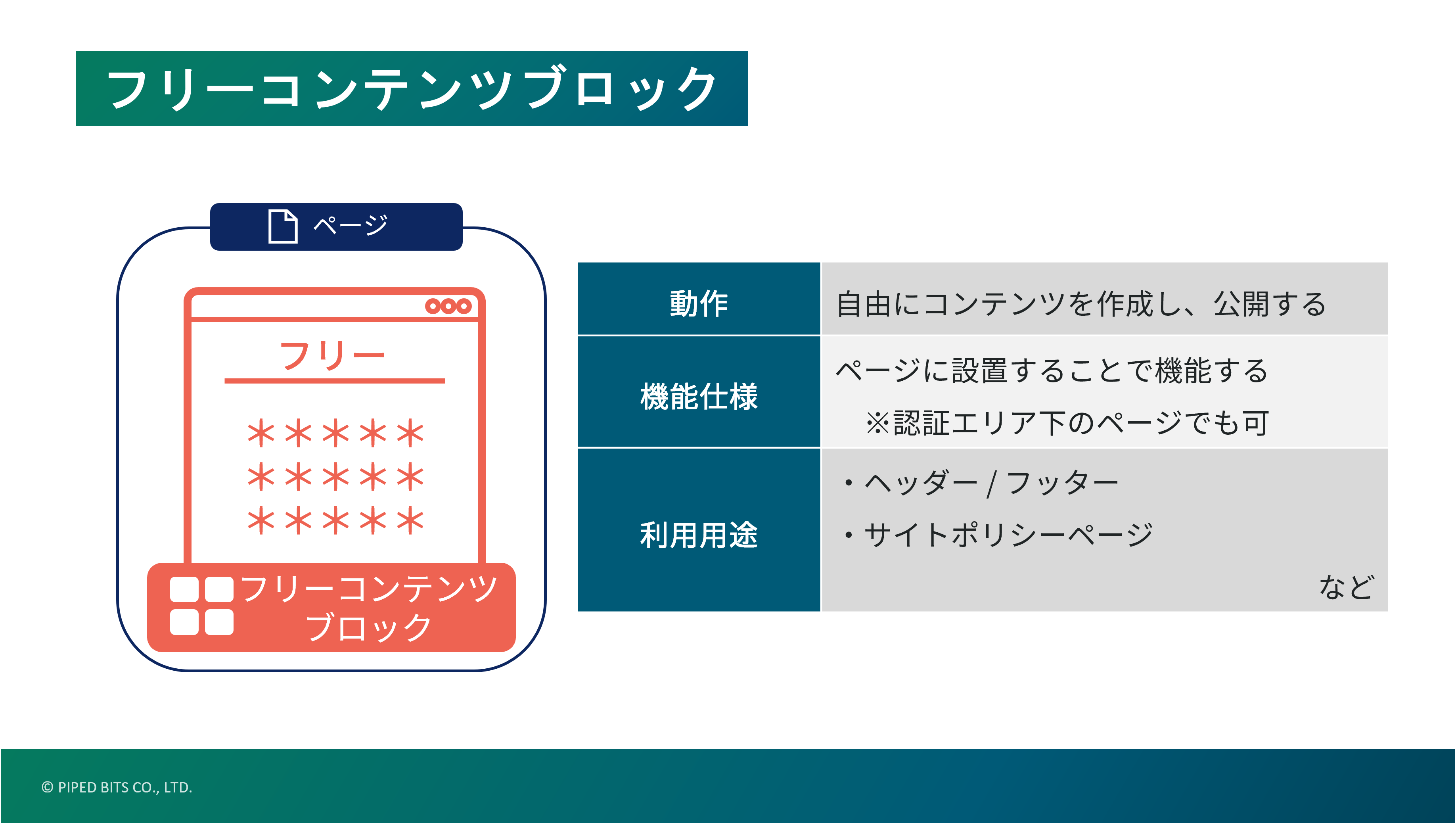
フリーコンテンツブロックとは
フリーコンテンツブロック作成
フリーコンテンツブロック作成
フリーコンテンツブロックは、ブロックメニューからブロックを先に作成して、ページに設置する方法 と
ページメニューから該当ページに進み、ブロックを作成し設置する方法 の2通りあります。
認証エリア内に設置して認証レコード値を使用したい場合は、認証エリアを選択してください。
設定方法は2つあります。
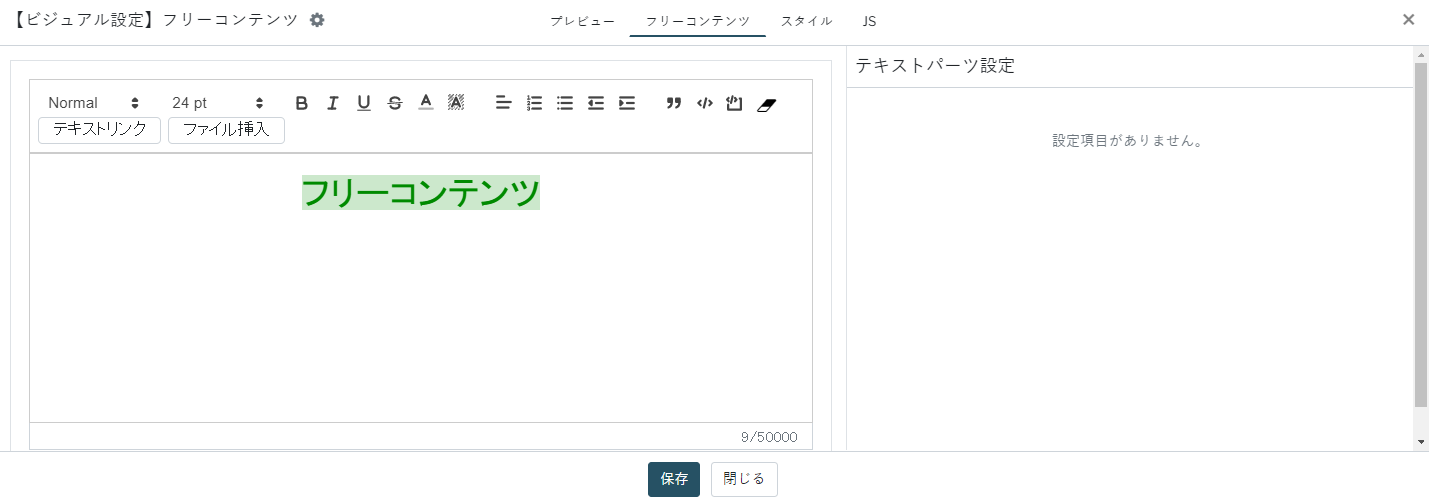
| ビジュアル設定 | WYSIWYG操作でコンテンツ作成を行う方法 |
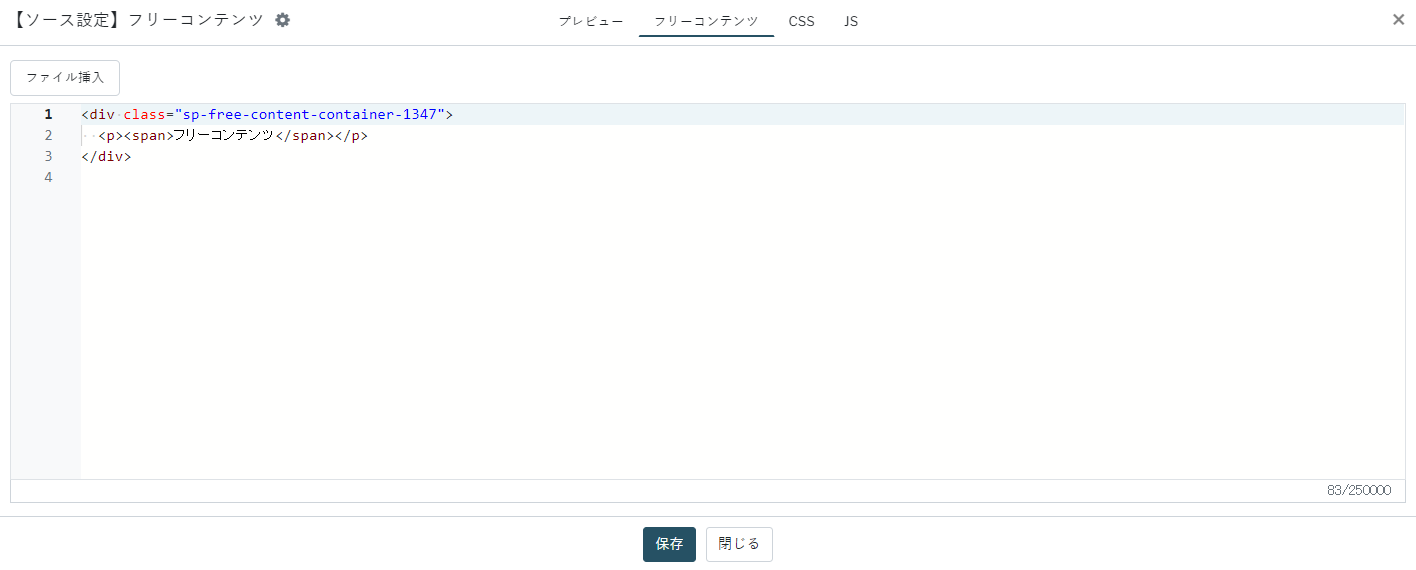
| ソース設定 | HTML編集やCSS設置などで自由にコンテンツ作成を行う方法 |
フリーコンテンツブロック詳細設定
| プレビュー | 設定したフリーコンテンツブロックのプレビューを確認することが可能 |
| フリーコンテンツ | 自由にコンテンツ作成が可能 ビジュアル設定の場合は、WYSIWYG操作で作成 ソース設定の場合は、HTML編集で作成 |
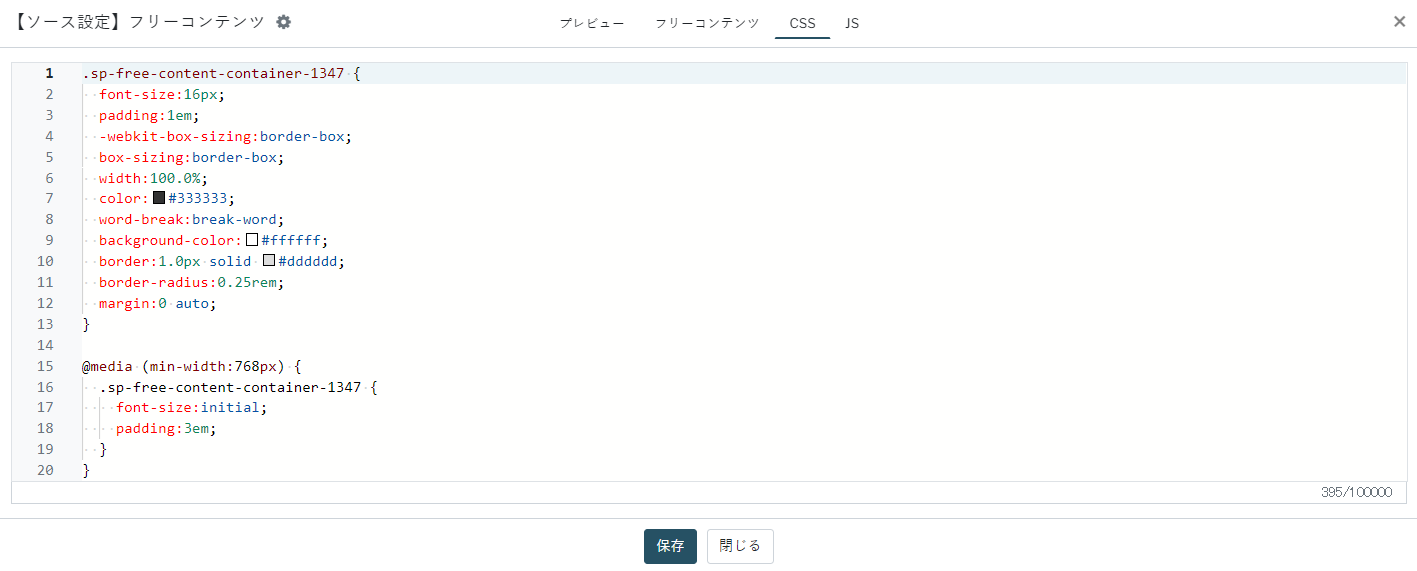
| スタイル(ビジュアル設定の場合) CSS(ソース設定の場合) |
デザイン指定が可能 |
| JS | JavaScript専用の設置場所 |
フリーコンテンツ
【ビジュアル設定】 【ソース設定】スタイル(ビジュアル設定の場合)、CSS(ソース設定の場合)
【ビジュアル設定】 【ソース設定】 フリーコンテンツブロックでもHTMLエディタでテンプレートエンジンの”Thymeleaf”を使用することができます。参考リンク
最後に
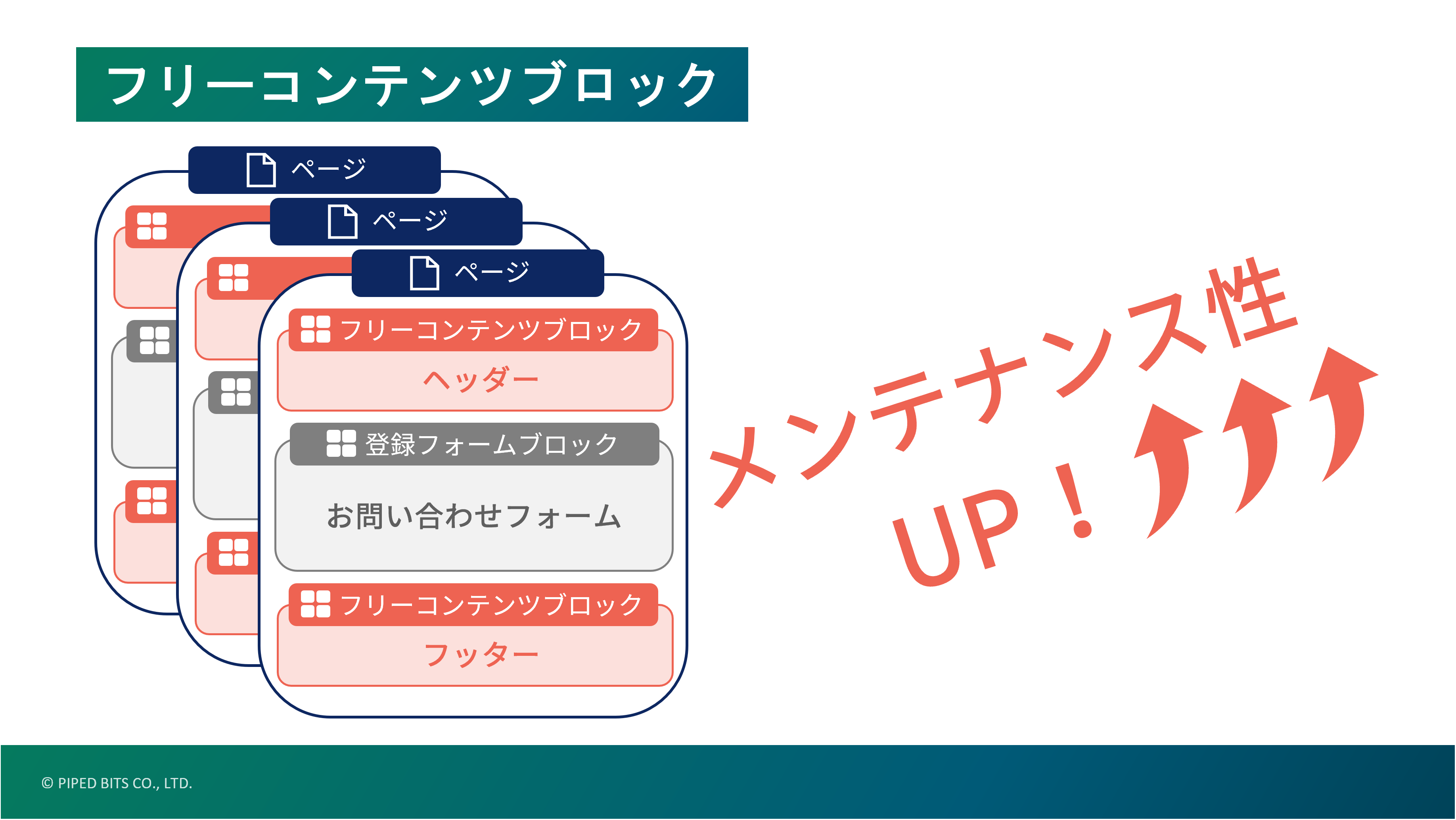
フリーコンテンツブロックは、サイトパーツのヘッダーやフッターなどが作成できる便利なブロックです。
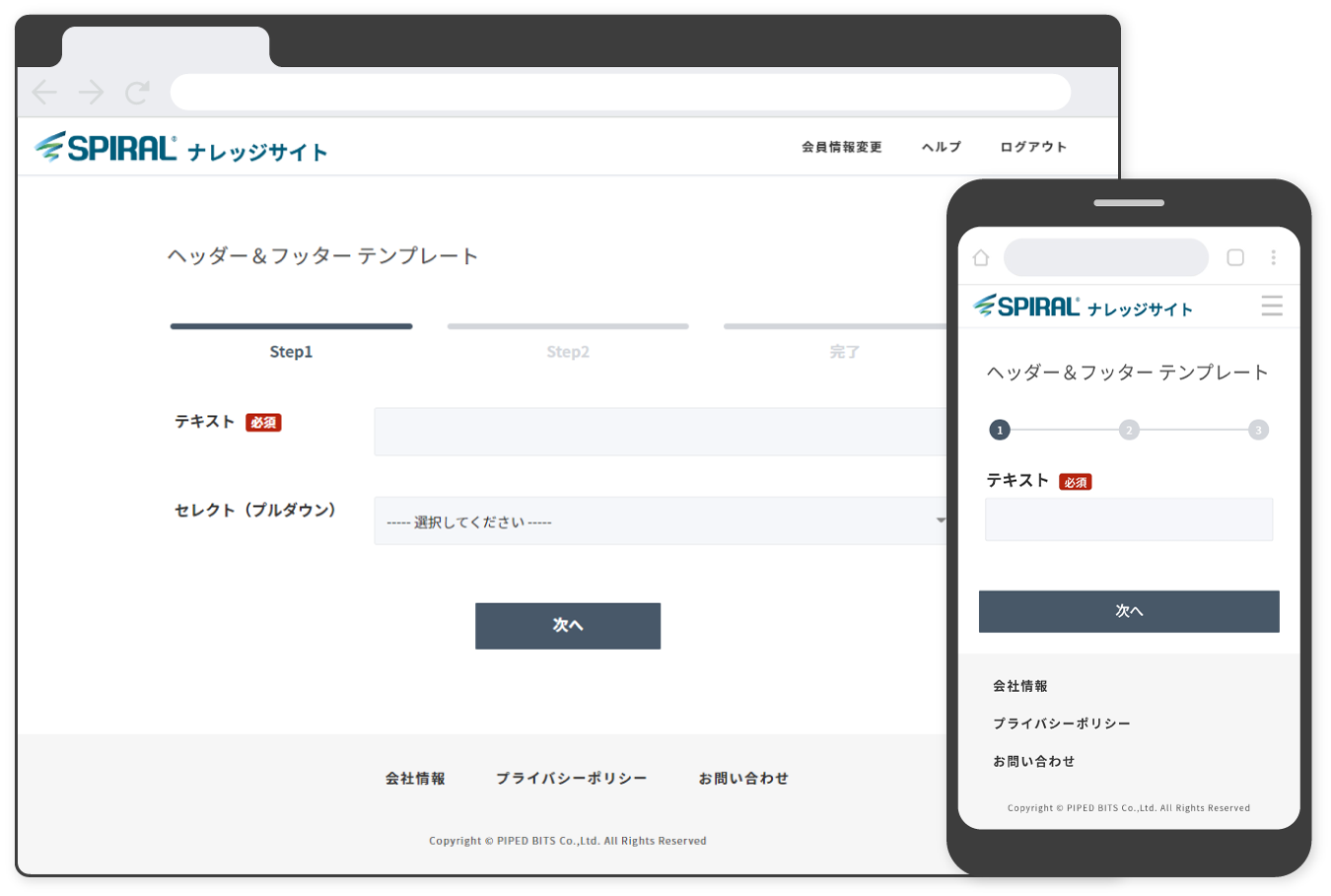
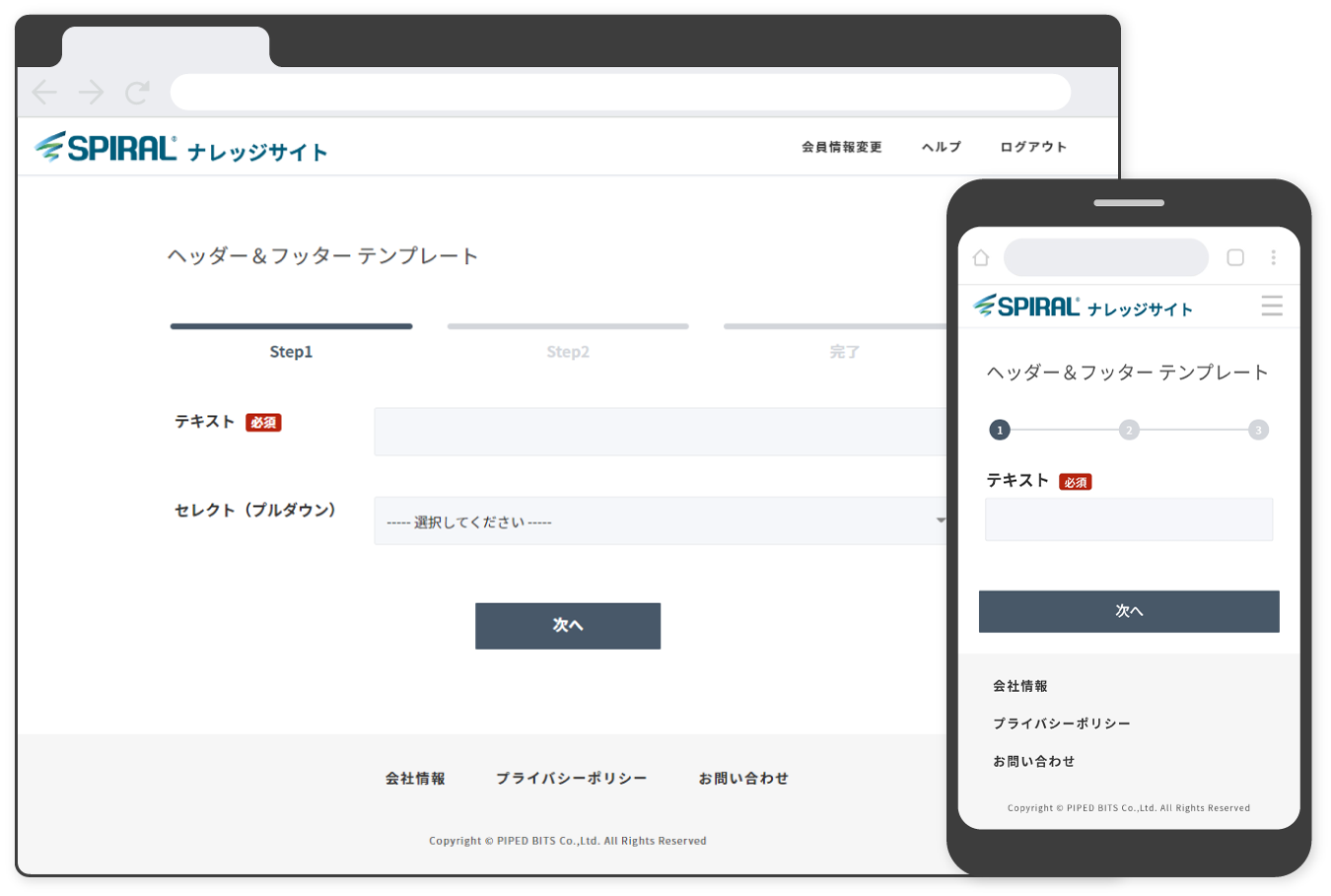
ナレッジサイトに「すぐに使える!ヘッダ&フッター テンプレート」を用意しています。
ロゴやメニューのカスタマイズもできスマートフォン表示にも対応していますので、是非お試しください。

また、ヘッダーやフッター以外にも様々な用途で使用することができます。
SPIRAL ver.2では登録フォームや更新フォーム以外に、フリーコンテンツブロックを使用して静的なWebページの作成も簡単に行えますので、サイトコンテンツ作成にお役立てください。
ナレッジサイトに「すぐに使える!ヘッダ&フッター テンプレート」を用意しています。
ロゴやメニューのカスタマイズもできスマートフォン表示にも対応していますので、是非お試しください。

2022年7月22日(金)
すぐに使える!ヘッダ&フッター テンプレート
また、ヘッダーやフッター以外にも様々な用途で使用することができます。
SPIRAL ver.2では登録フォームや更新フォーム以外に、フリーコンテンツブロックを使用して静的なWebページの作成も簡単に行えますので、サイトコンテンツ作成にお役立てください。